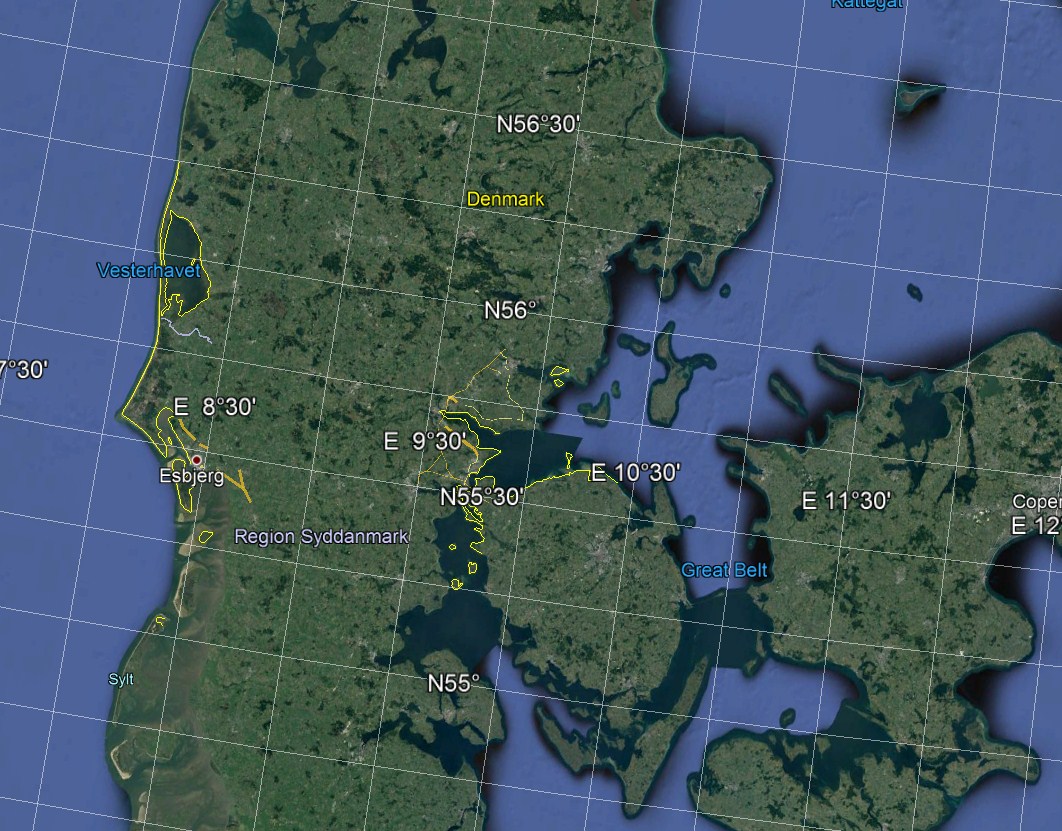
There are a few ways to show the coordinate grids on Google Earth. The easiest way to show the coordinate grids in Google Earth is to select “Grids” from the “Tools” options. Then you will have full zoomable coordinates grid cover (Pic 1 – 3).

The default coordinate system bound to Google Earth is the WGS-84. WGS-84 is an Earth-centered, Earth-fixed terrestrial reference system and geodetic datum. This geodetic reference system is also used by GPS. Initially, WGS 84 was developed for the US Defence Mapping Agency, also known as the National Imagery and Mapping Agency (NIMA)(Sickle, 2004).
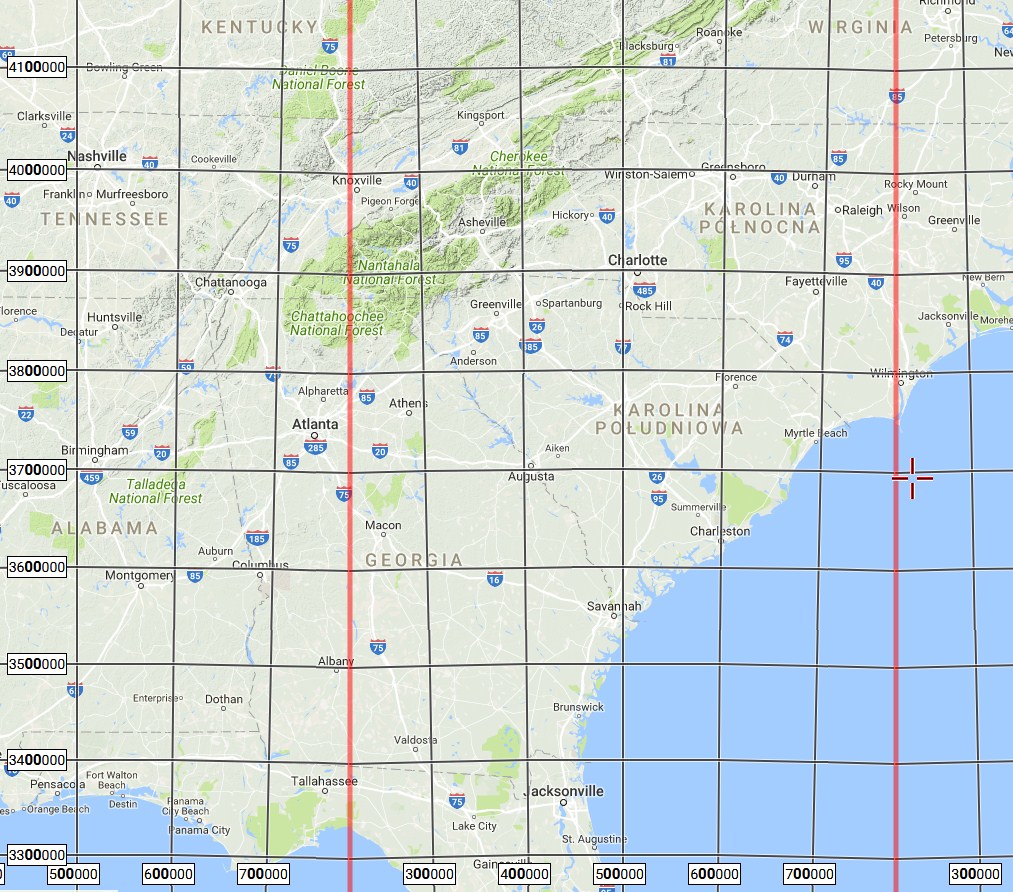
Google Earth gives you the option to change the coordinates from WGS-84 to UTM on the same basis, where details depend on the zoom factor.

The Universal Transverse Mercator coordinate system (UTM) uses a 2-dimensional Cartesian coordinate system to give location on the surface of the Earth. The UTM works in horizontal position representation likewise the traditional method of longitude and latitude. The UTM projection divides the world into 60 zones, which begin at a longitude of 180°, the International Date Line (Sickle, 2004).
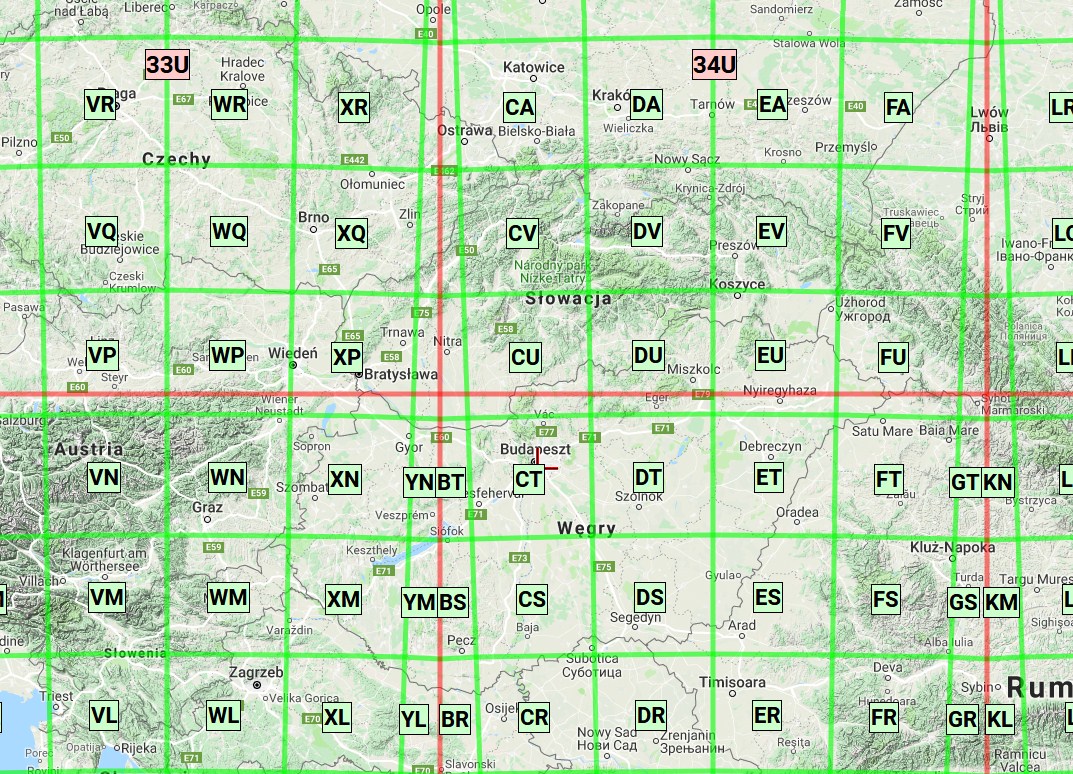
The last kind of coordinate grid offered by Google Earth is MGRS (Pic. 5).

The Military Grid Reference System (MGRS) is the geocoordinate standard used by NATO militaries for locating points on the Earth. This system is designed for use with UTM grids. The Earth is generally divided into 6° by 8° geographic areas, each of which is given a unique grid zone designation (Guyer, 2015).
It is worth remembering, that all types of coordinate grids will be displayed both on Earth and Moon, and Mars (Pic. 6) as well as all other .kml objects, that we input to Google Earth.

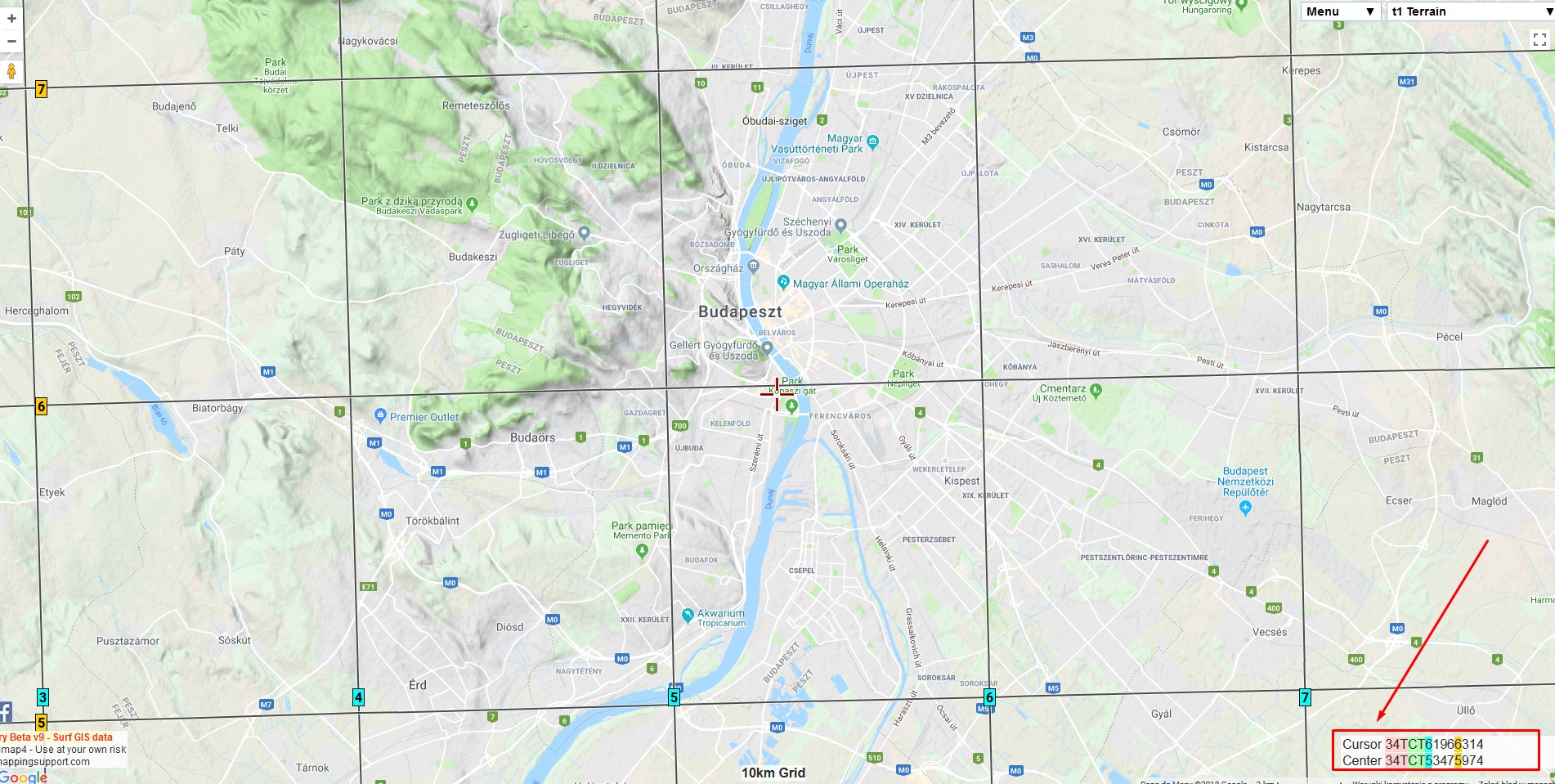
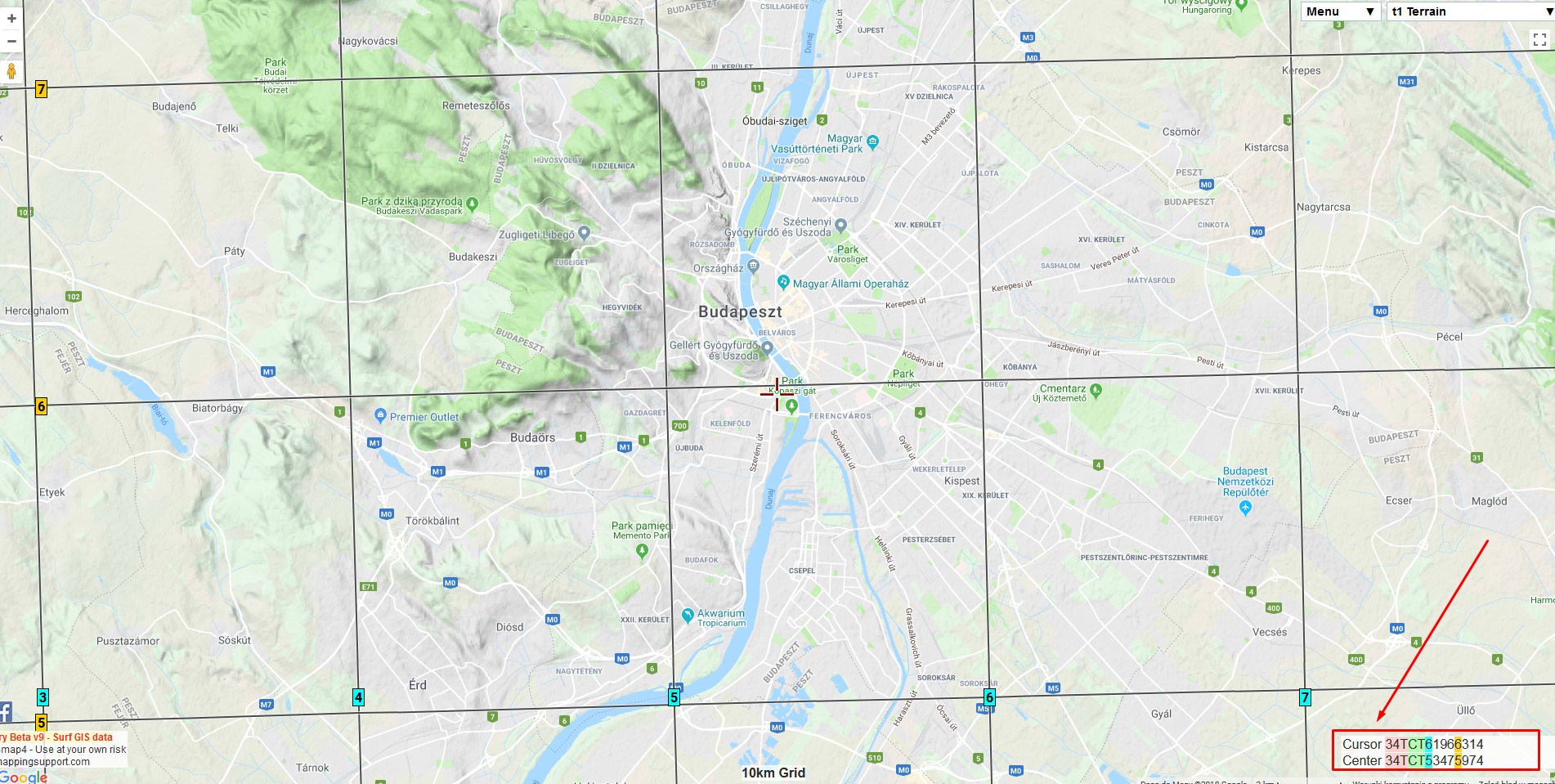
There are basically 3 kinds of coordinate grids, that can be shown easily by Google Earth. All you have seen above. Many people wonder how to switch the coordinate layers in Google Maps. Considering the 3 kinds of coordinate grids described above the easiest to find is the UTM, which has been implemented by the MappingSupport team. These interactive coordinate grids plotted with Google Maps are clear and easily readable for everyone (Pic. 7).

The same as UTM the MGRS coordinate grids have been provided also by this website (Pic. 8, 9). In the right bottom of the screen, you can find the local coordinates depending on your center point and cursor location (Pic. 9). These coordinates are available both for UTM and MGRS grids for Google Maps.


The case of the WGS 84 system is not equal easy as it could be. Mappinsupport.com at least currently provides only the WGS-84 coordinates box for Google Maps (Pic. 10). Unfortunately, the coordinate grids don’t appear. Moreover is difficult to find another website, that could cover this lack. It doesn’t mean, that there is no chance to have the Google Maps map with full zoomable coordinate grids.

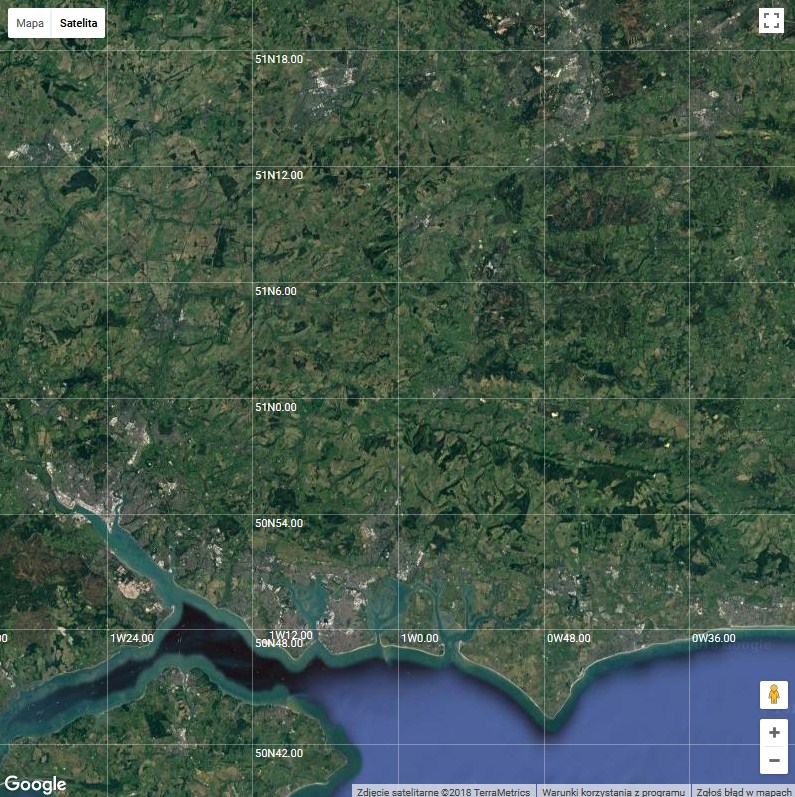
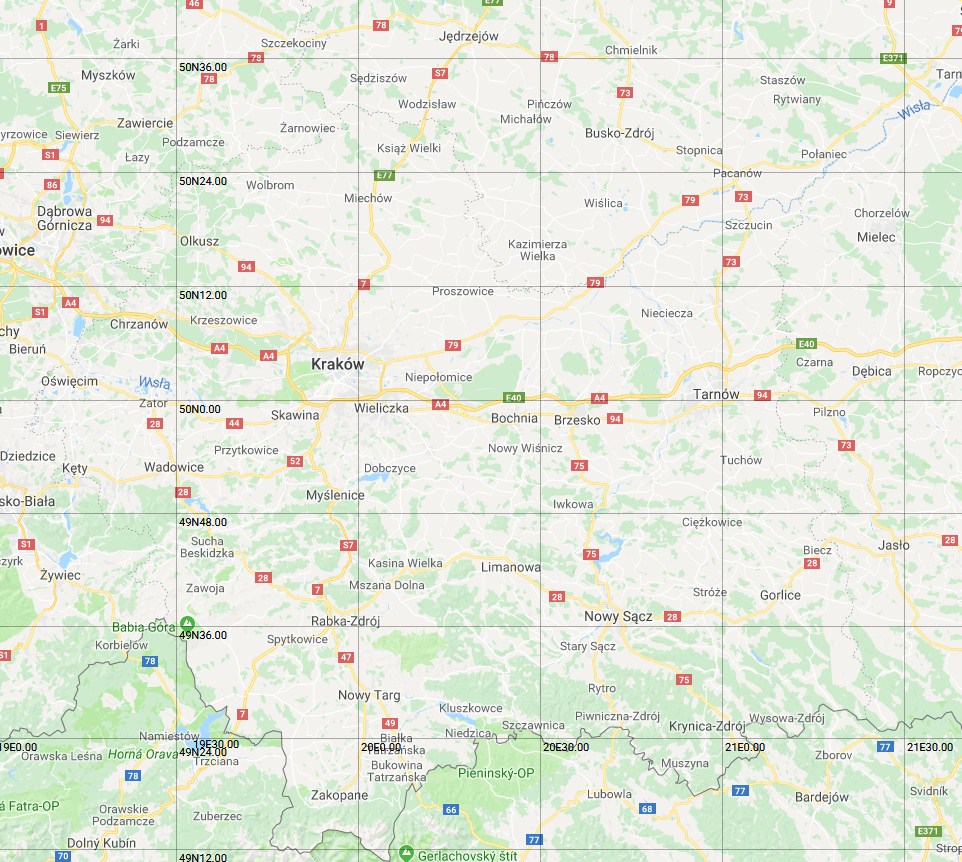
I have found Bill Chadwick’s Google Maps Demos website, which includes a sample of WGS-84 coordinate grids for Google Maps (Pic. 11)…

… although the map is quite small itself and not necessarily I would like to see the Southampton area. Obviously, I can always drag the map to a different area, but if you wish to see the WGS-84 coordinates on Google Maps for example in Australia? You would be really patient when zooming out and next drag your map until you reach your area, then zoom in. A lot of things to do I am afraid. I can show you maybe not the quickest way to make it, but I can assure you, that your map won’t be touched again.
Having this map open you have to take a few steps to adjust this Google Map for your needs:
1. Set your mouse cursor outside the map, right-click, and select the “View source” option.
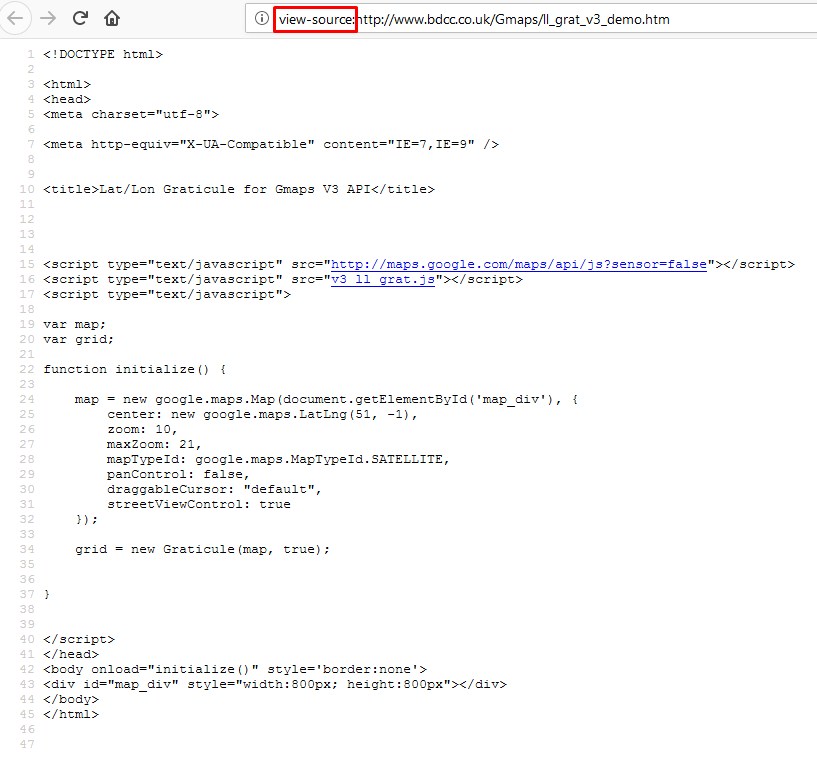
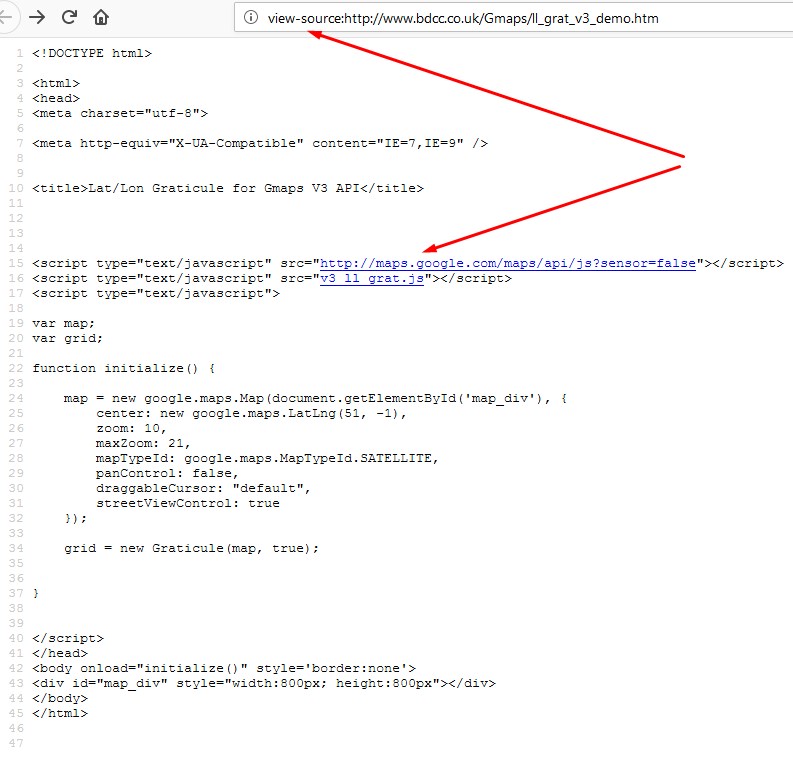
You should receive the HTML code, that builds this Google Map page (Pic. 12).

Otherwise, you can do as per the pic. 12 and add the prefix “View-source:” to your http:// address. The result will be the same. Look now at what should be next. I assume, that you have one of the web editors. I have Notepad ++, so I will show the next steps in this software.
2. Select a whole HTML code from this web source and copy it.
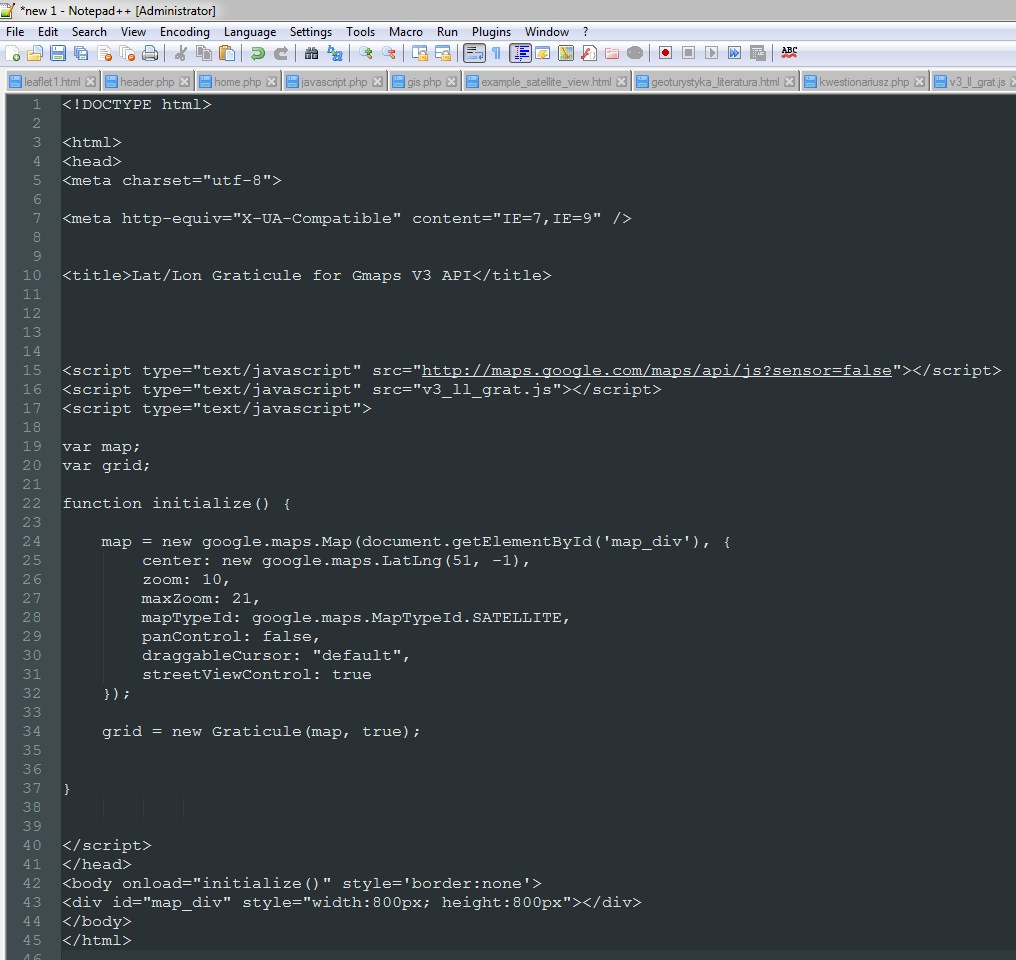
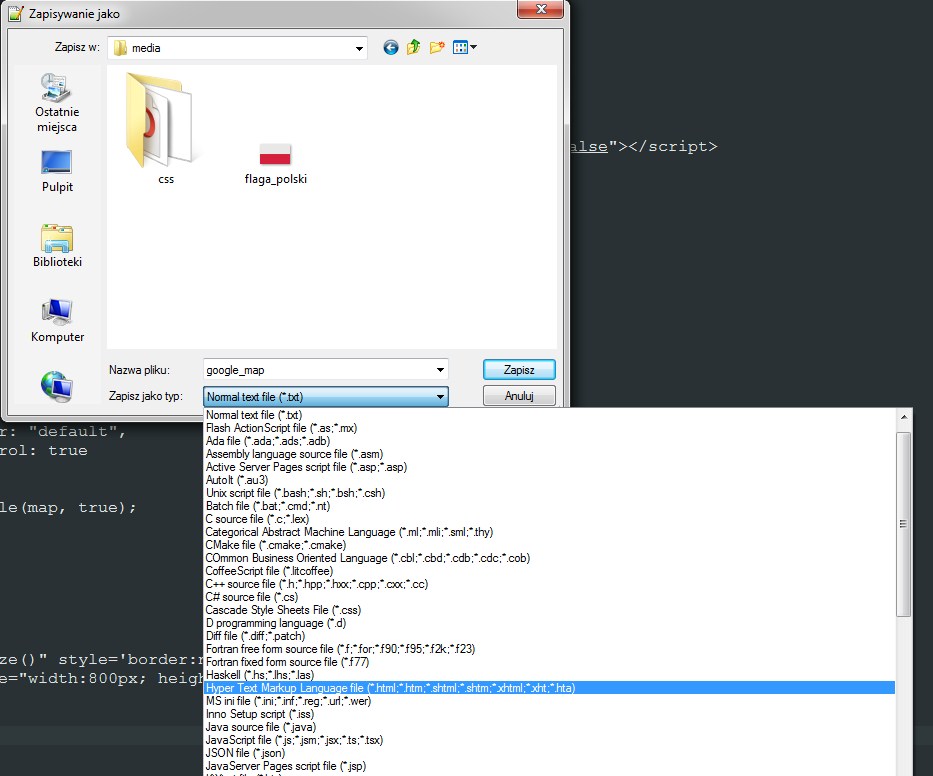
3. Next, paste it into the Notepad ++ new file (Pic. 13) and save it as an HTML document (Pic. 14).


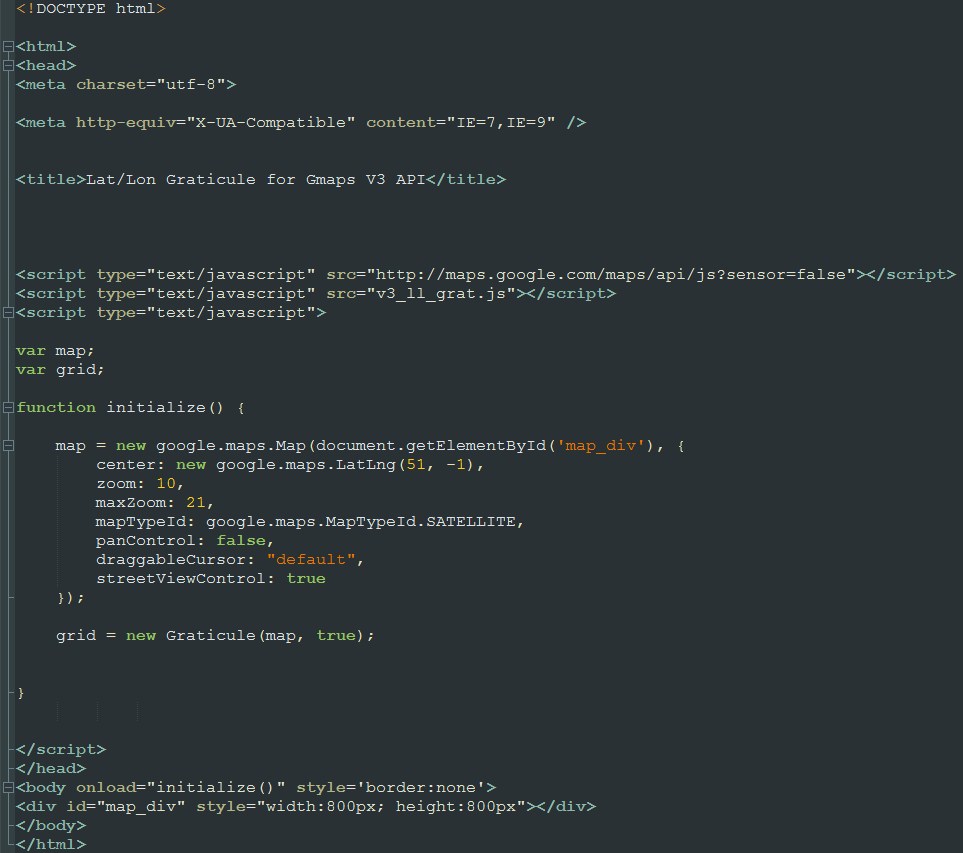
At the outcome, you should have a new .html file sorted with different colors depending on the code. (Pic. 15).
4. Now focus on the 2 lines in the JavaScript code (marked pink), although you can amend 4 lines shown below:
center: new google.maps.LatLng(51, -1), zoom: 10, maxZoom: 21, mapTypeId: google.maps.MapTypeId.SATELLITE,
If you wish to change your Google Map to a road map remove the SATELLITE and put ROADMAP.
When you finish with your JavaScript section go to the bottom, where you will able to change your map size:
width:800px; height:800px"
OK, Now you can think, that everything is done. You are opening the newly created map and unfortunately, there are no coordinate grids there. So do you think, that my advice was rubbish? 😉
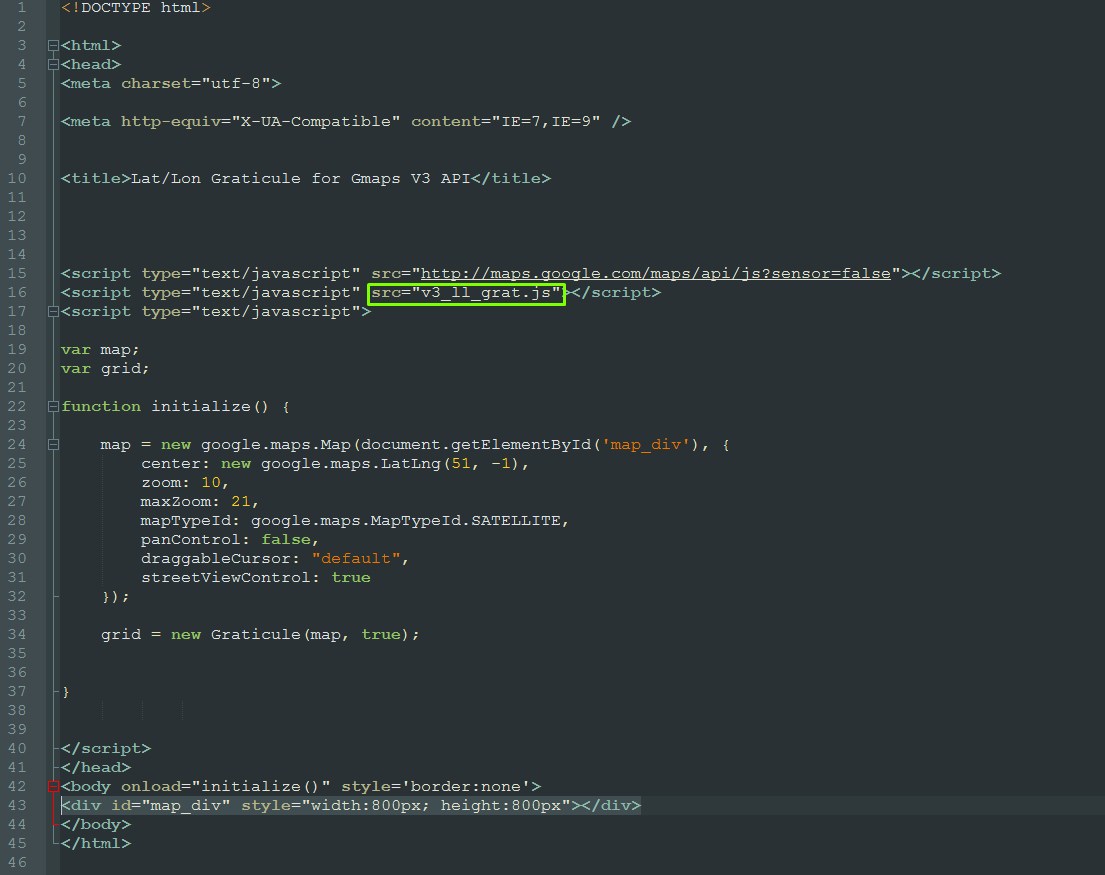
5. You have missed something very important. Go back to your HTML code and find the Javascript file attached (Pic. 16).


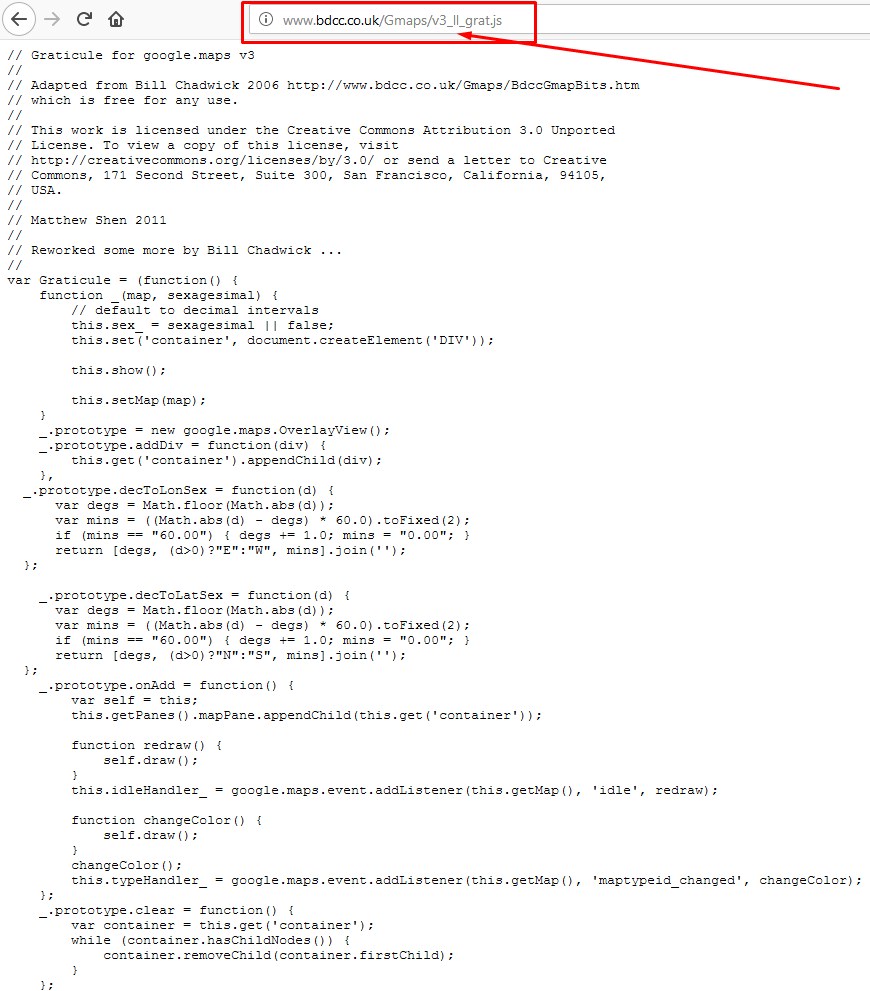
As you can see another script is required, the external one. You have his name in the source but where is it? Anyway, you do have not it either in your HTML code or somewhere in the folder. What you actually need to do is copy the JavaScript filename and paste it into the http:// path (Pic.17). When the filename stands in the “src” code alone we can be sure, that our external script and HTML file are in the same folder on the server. Copying the filename into the http:// address would not be a problem then. Remember to leave the main site address intact! Missing at least 1 letter will result in a failure.

The other way to do this (only with the View-source: prefix) is by clicking on the blue link (Pic. 18), which will redirect you to the JavaScript file located on the server.

6. Once you do this do the same thing as previously: select a whole code, copy it to the Notepad ++, save it as a .js file (Pic. 18), and set it in your output folder wherever you like.

7. When everything is alright you should have your map in the location desired. For instance, I changed the LatLon on “magic” (50,20) – the Cracow city, where I studied GIS and Geography. You obviously will set your preferred location. See my Google Map with the WGS-84 coordinate grid here.

The last part of this article refers to utilizing the coordinate grids in Google MyMaps. The Nearby.org.uk website offers ready-prepared .kml files for UTM and MGRS coordinate grids for a whole globe. Unfortunately is too big to open in the Google MyMaps after import and you can use it in Google Earth only.
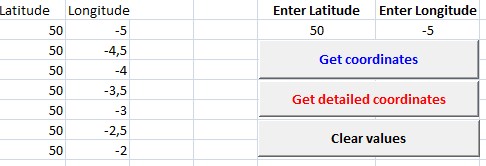
There are 2 ways to get the coordinates into Google My Maps. The first solution brings you the points, that will show rough coordinates. I have created a small VBA Excel macro, that can generate the coordinate values quickly (Pic. 21) and save it as a .csv file, required to input the MS Excel data to Google Earth. I will not describe this process here, because there are many tutorials on the web. However, this is an example of how can you get the coordinates into Google MyMaps quickly.

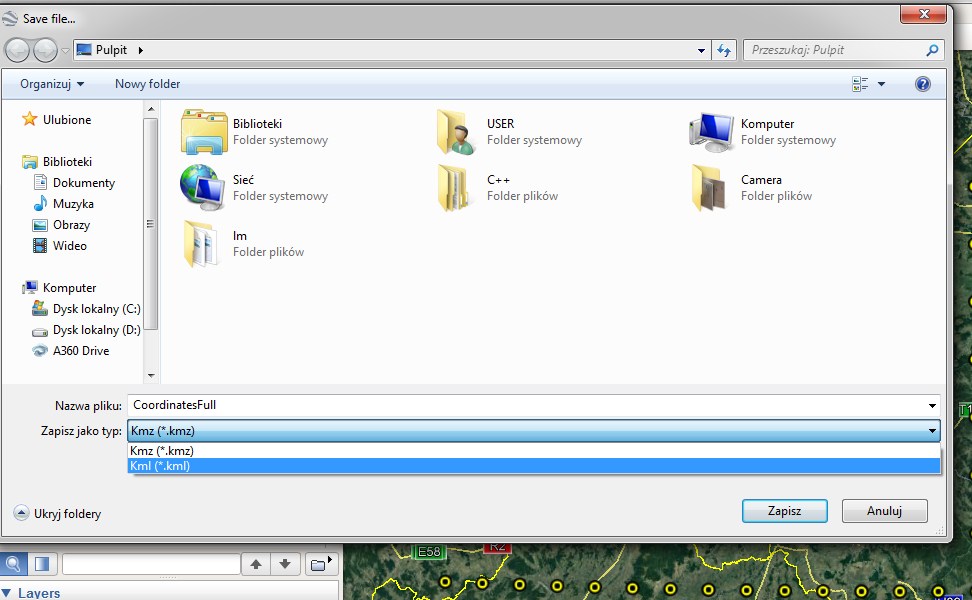
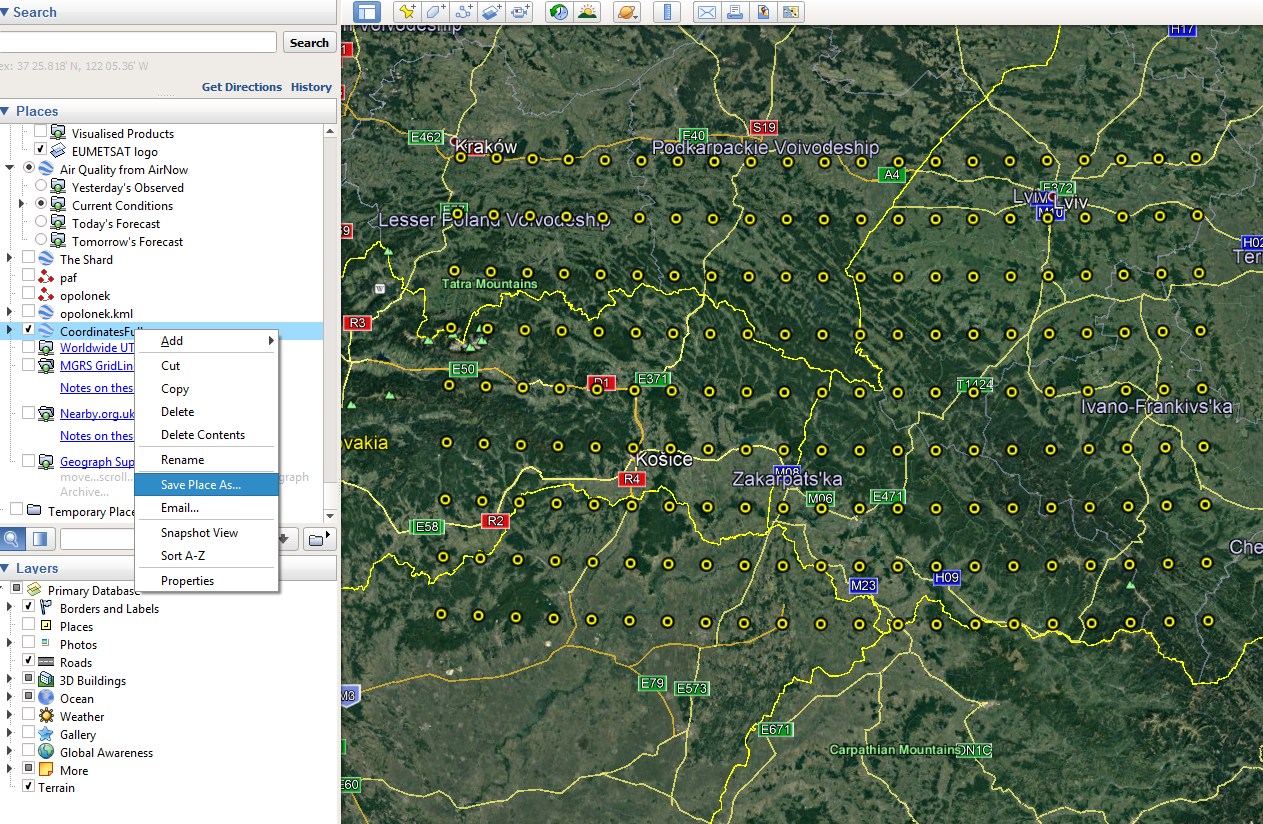
When you generate the coordinates in my VBA tool, which is available here you can import this .csv data to Google Earth and next save it as a .kml file (Pic. 22, 23).


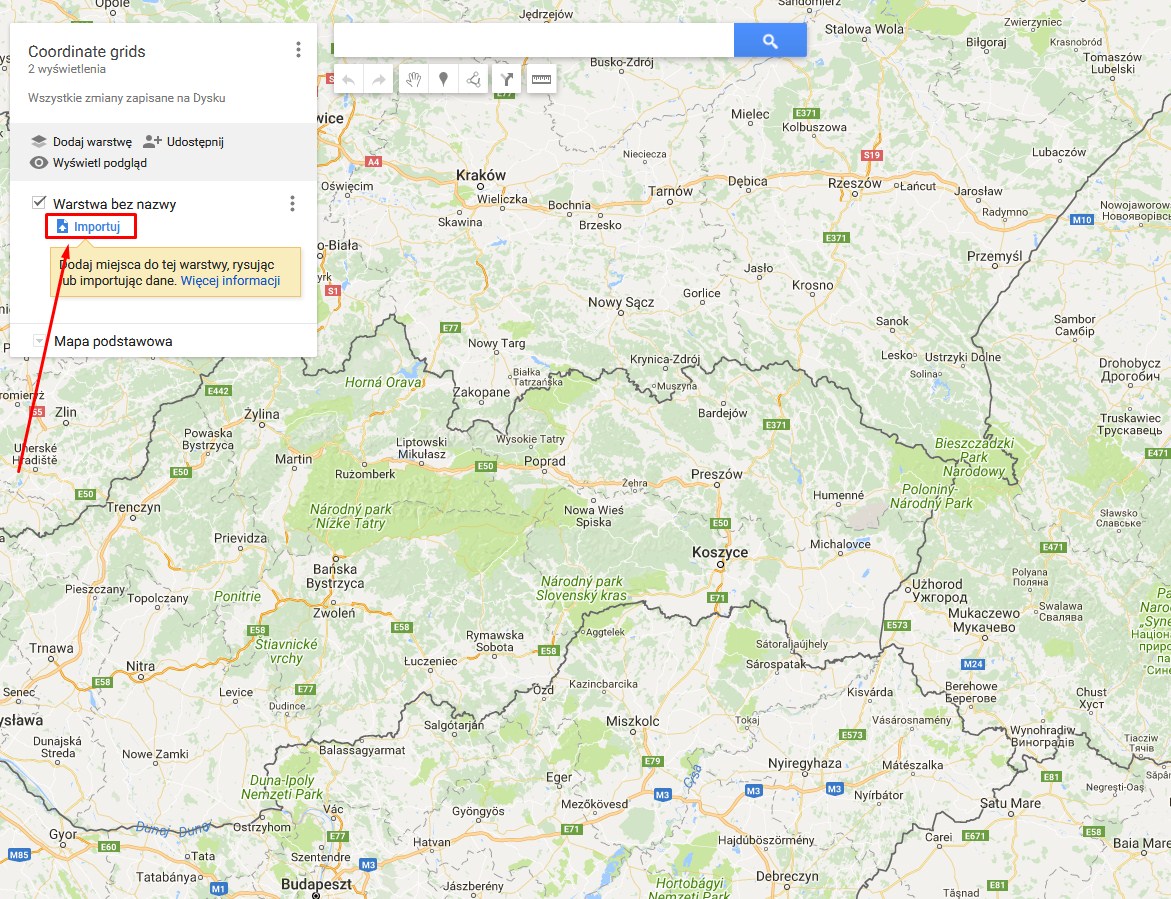
Next, open your GoogleMyMap and import this .kml file there (Pic. 24).

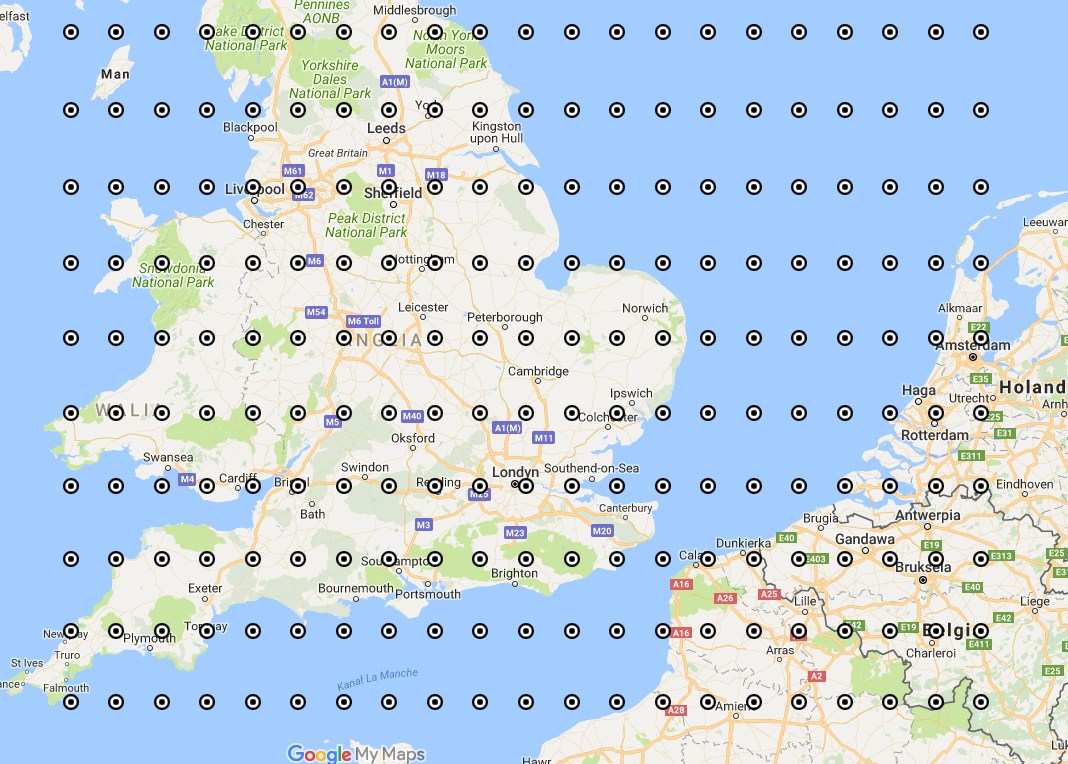
When everything is fine you can enjoy the coordinate points on your map. My VBA Excel tool generates the coordinates only for a few degrees of longitude and latitude, so it is designated for particular regions only. It works only in the newest versions of MS Excel. Don’t try in the 2007 or 2010 version, because you may have trouble with getting the .csv data.


Having points rather than lines may not be fully comfortable, so there is another way to bring the coordinates to Google MyMaps.
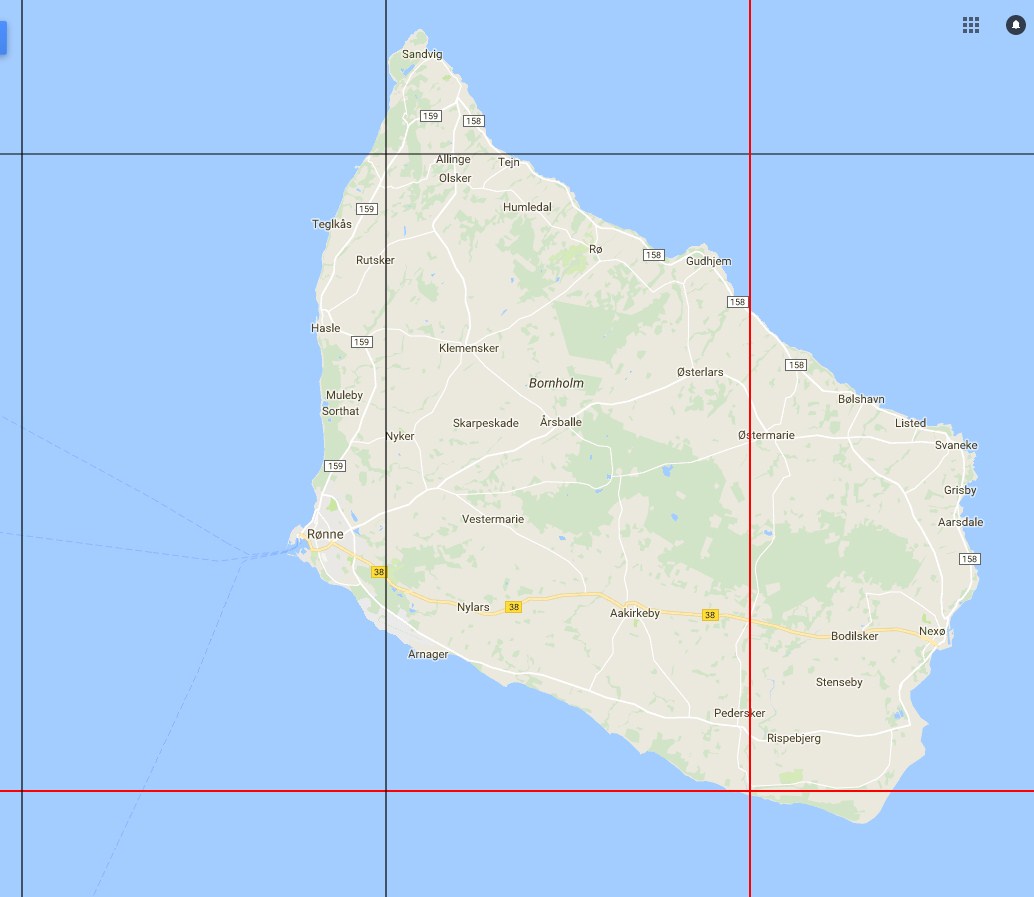
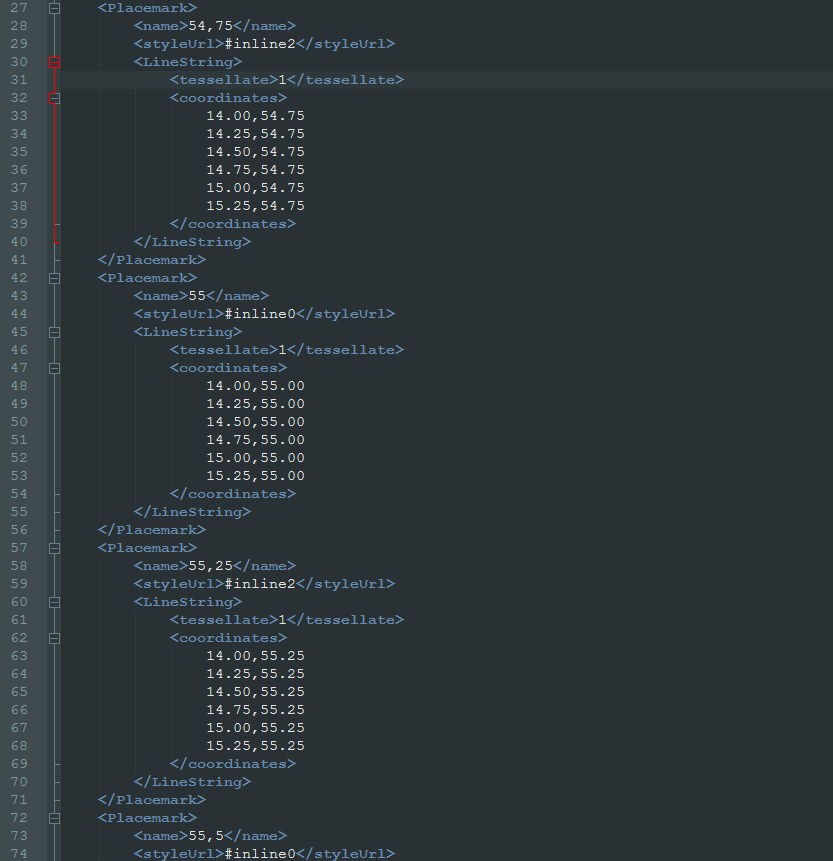
You can prepare yourself the WGS-84 coordinate grids. You must be clued up with XML language and write the code on your own in Notepad ++ for example or make a simple line in Google Earth, save it as a .kml file, and open it in the editor. It’s up to you.

Editing the .kml file is easy because the Keyhole Markup Language is simply the XML code for expressing the geographic annotation.

In summary, I can add up, that definitely the easiest way to get the coordinate grids in all systems presented is by switching on the “Grids” in Google Earth. The WGS-84 coordinate grids are the most difficult to get in Google Maps and GoogleMyMaps. I have presented the ways to get it over and implement the WGS-84 coordinate grids both to Google Maps and Google MyMaps at least for specific areas.
Mariusz Krukar
References:
1. Guyer P.J, et.all, 2015, An Introduction to Geodetic Reference Systems for Land Surveys, The Clubhouse Press, El Macero, California
2. Sickle J.V., 2010, Basic GIS Coordinates, 2nd edition, CRC Press, London, New York
Links:
1. Initial Google Map with coordinate grids
2. Earthpoint.us: Convert your coordinates
3. Google Maps with UTM coordinates
4. Google Maps with cursor location
5. Google Maps MGRS coordinate grids
6. UTM to WGS-84 coordinates conversion
7. https://www.geoplaner.com/
8. Nearby.org.uk: many useful .kml files for Google Earth
9. UTM grid zones of the world
10. Google Earth coordinate system grids
11. Online_mapping
12. WGS-84 system
13. QPS: WGS-84 system
14. The US Military Grid Reference System
15. https://stackoverflow.com/questions/10364624/adding-a-static-1km-grid-to-google-maps-using-php
16. https://gis.stackexchange.com/questions/28018/convert-wgs84-coordinate-to-google-map-coordinate-system-epsg3785-with-geoto
17. http://docs.geotools.org/latest/userguide/library/api/jts.html
Wiki:
1. https://en.wikipedia.org/wiki/World_Geodetic_System
2. https://en.wikipedia.org/wiki/Keyhole_Markup_Language
Videos:
https://www.youtube.com/watch?v=mpbj8b_s20o Coordinates
https://www.youtube.com/watch?v=rMKv29tYxqU Excel data to Google Earth
https://www.youtube.com/watch?v=n5dRs4go7D8 Coordinates