An element or text hover effect is known i.e. from HTML and CSS languages. What is interesting, this effect can be achieved also in .kml files. Sometimes, when we have a lot of placemarks with the same (or different) icon can be easier for us, when we move a cursor on the placemark, in which we are interested.
For this purpose, you need only a program to edit an XML code (i.e. Notepad++) and make small amendments!
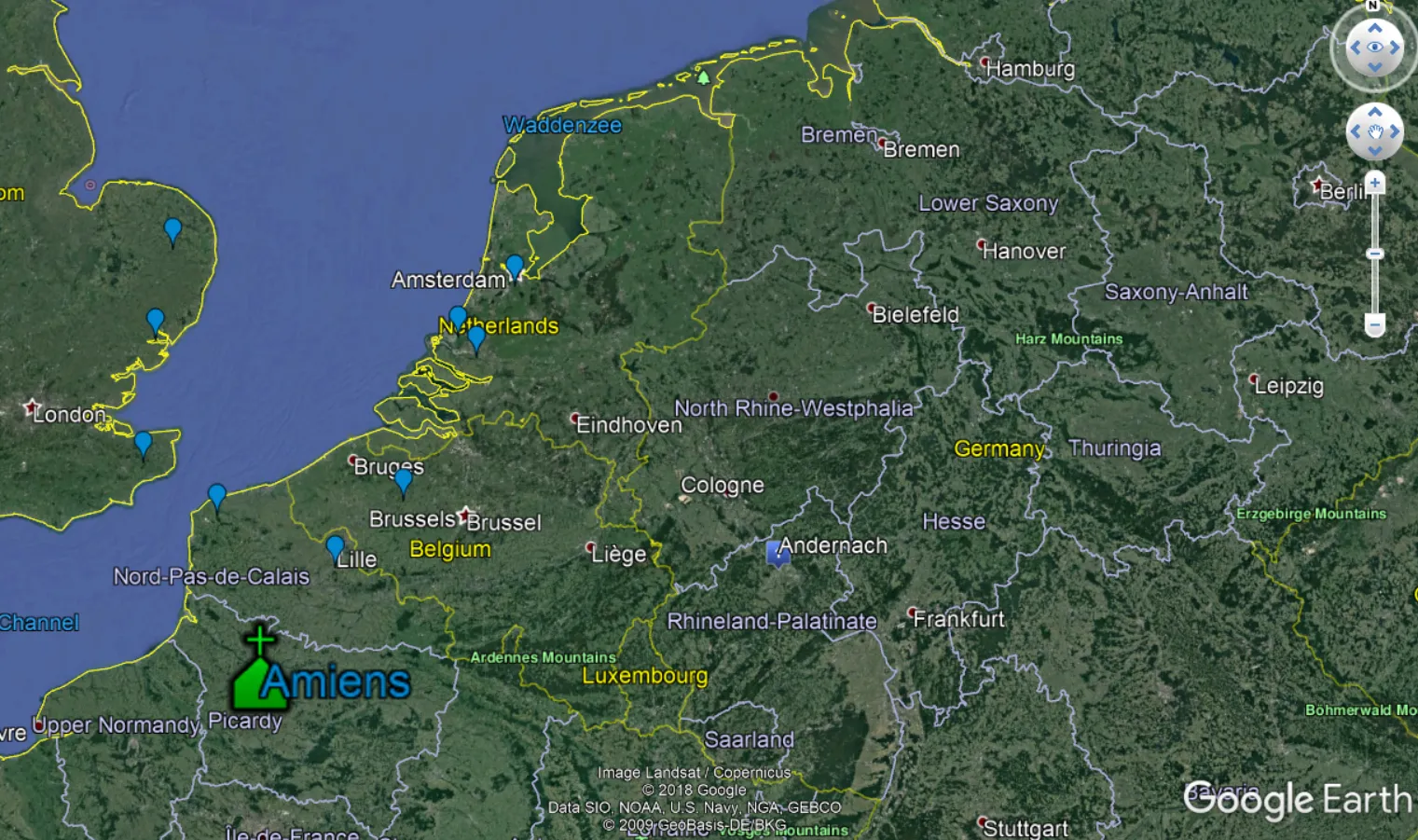
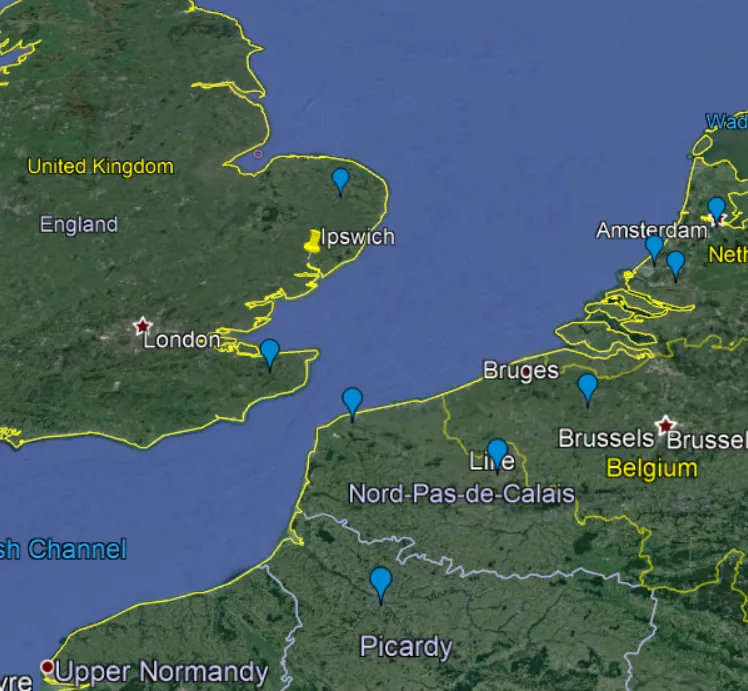
At the very beginning, I prepared 10 single placemarks, showing cities in Western Europe (Pic. 1).

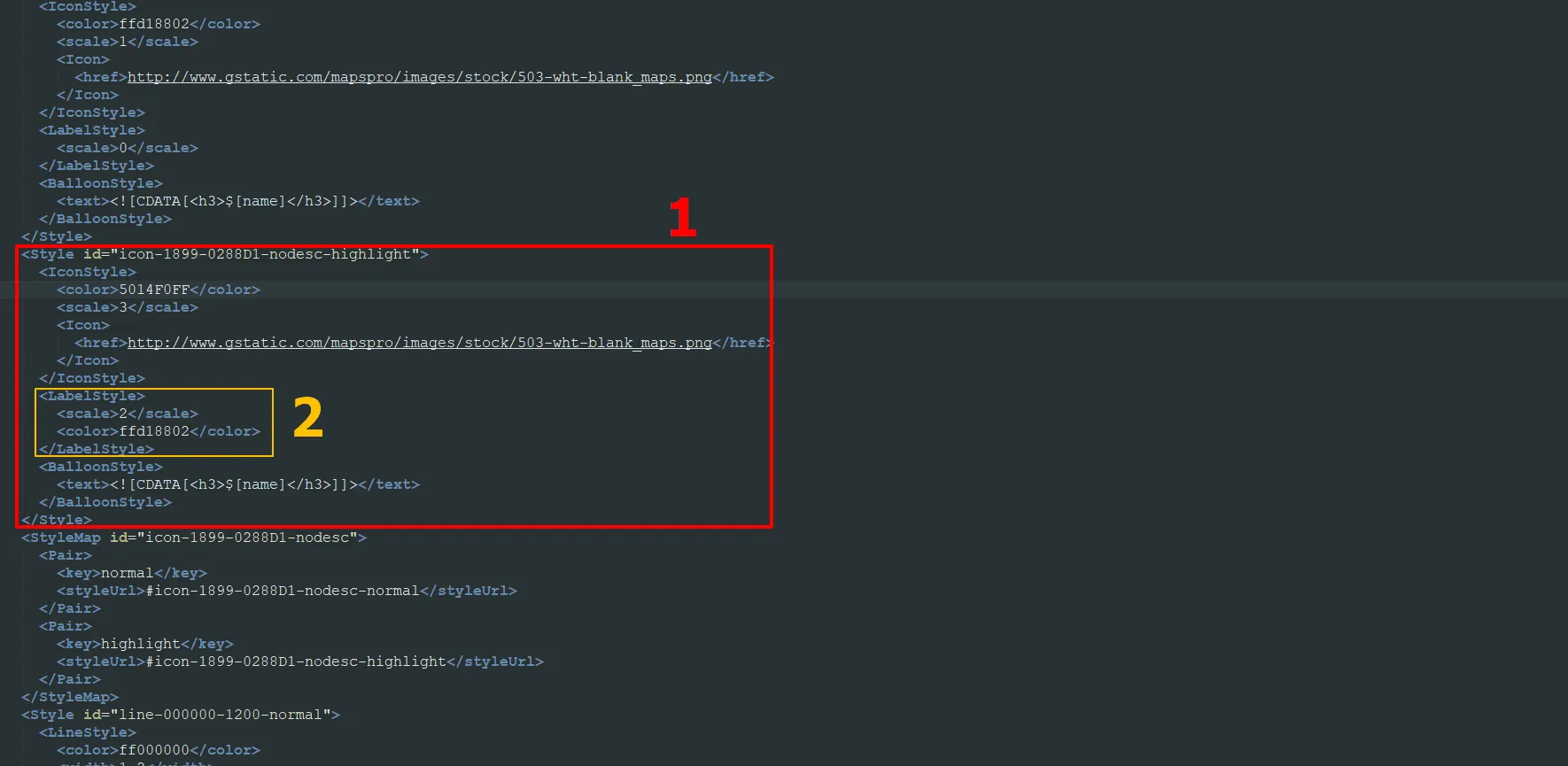
Next, go to the XML code and see, what can we change swiftly in order to get them highlighted after you hover over the cursor (Pic. 2).

Let’s go through these highlighted sections: The most important things here are ‘<IconStyle>’ and ‘<LabelStyle>’. Digging down into them interesting elements will be: ‘<Scale>’,‘<Color>’, and link to the icon shape.
Firstly I changed the color of my label and its size, setting 3 for ‘<IconStyle>’ and 2 for ‘<LabelStyle>’.
Let’s see the results then (Pic. 3).

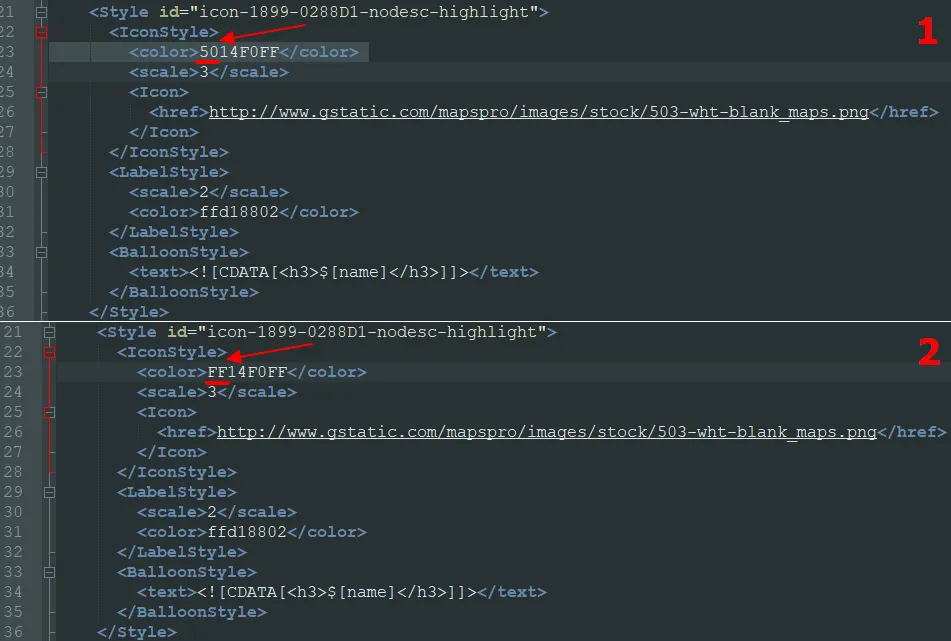
Everything looks good, but our placemark looks too translucent, as you possibly spotted. So we must do something small to make it opaque. Small color code changes are required in order to set it to hex transparency. In our case, we would like to have it completely opaque, although there are quite a few other options available. Our alterations can be made in the relevant software (Pic. 4) and seen on Google Earth afterward (Pic. 5).


Another thing, which is changeable in the .kml placemark is an icon. Obviously, you can do it at the very beginning, using an interactive map builder. If you won’t do it at this stage, there is no problem. This issue can be also altered via XML editor. However, you must have a proper URL address for the icon, which you want to use. It can be an icon from Google or from another icon source. There are a few icon bases available on the web, from where you can pick up the most needed one. You can save them on your hard drive. Next, you must upload them on the web server first in order to generate a link to them, which will be applicable in the .kml file.
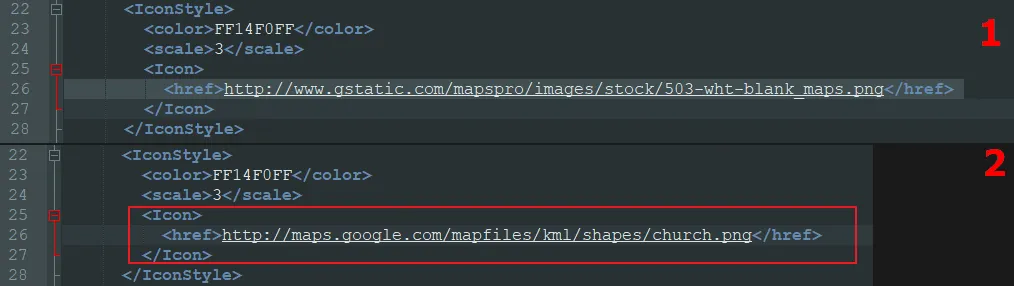
Once you do this, just replace the link in XML code as per below (Pic. 6) and enjoy your new icon, which appears as a highlight (Pic. 7).


Great! Our icon is coming when we are hovering over a random city. If you wish to change the color, then you can back to the code and replace the color description. Remember about the hex color transparency too. Thereafter open your .kml file in Google Earth and see the results (Pic. 9).

The last thing, that comes to mind is the possibility to make a unique highlight for every single placemark. We have the same highlight for every placemark so far. It’s fine when you just want to know, which one particular are you hovering over right now. If you want to take a step ahead and collocate your placemark with some main feature, like Paris with the Eiffel Tower or Miami with Miami Beach, etc., then you can differ your highlight, making it unique for every single or at least group of your placemarks.
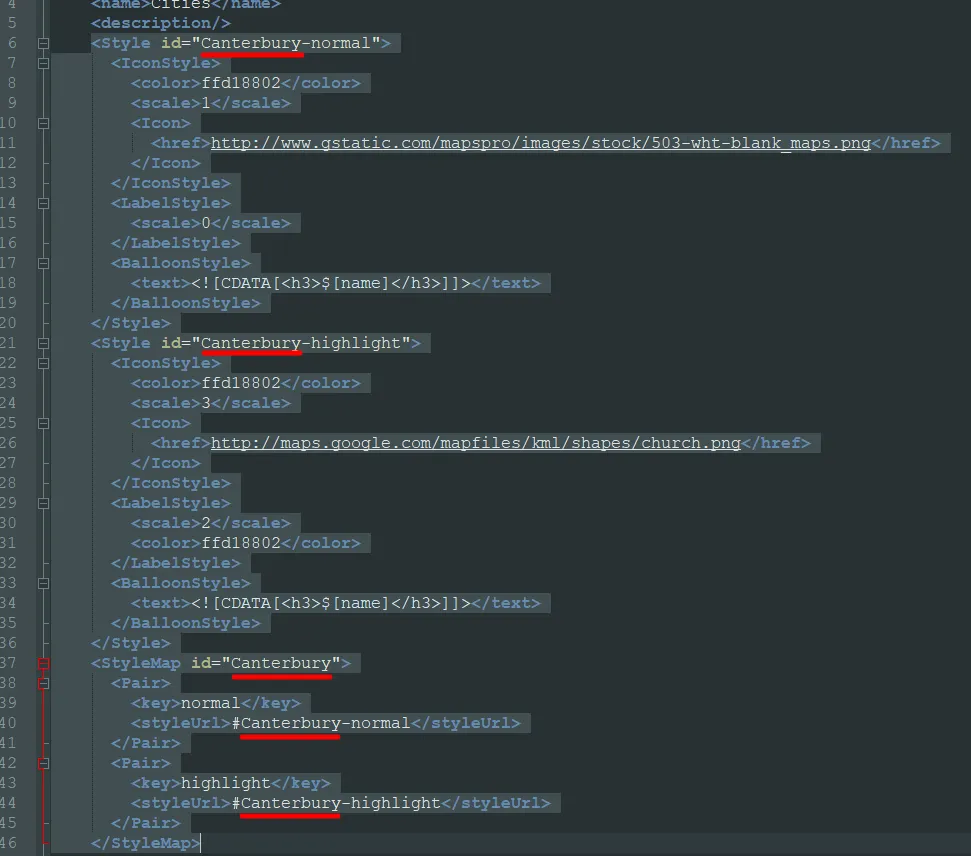
To do this you must copy quite a big section of your XML code and paste it underneath. It will make your .kml file harder to read through, although you must remember a few changes in the IDs (Pic. 10).
<Style id=”Canterbury-normal”>
…
</StyleMap>
This is the stuff, that you must copy, as I did (Pic. 10). Next, you can change a default ID, expressed by random codes into your name, easier to recognize.

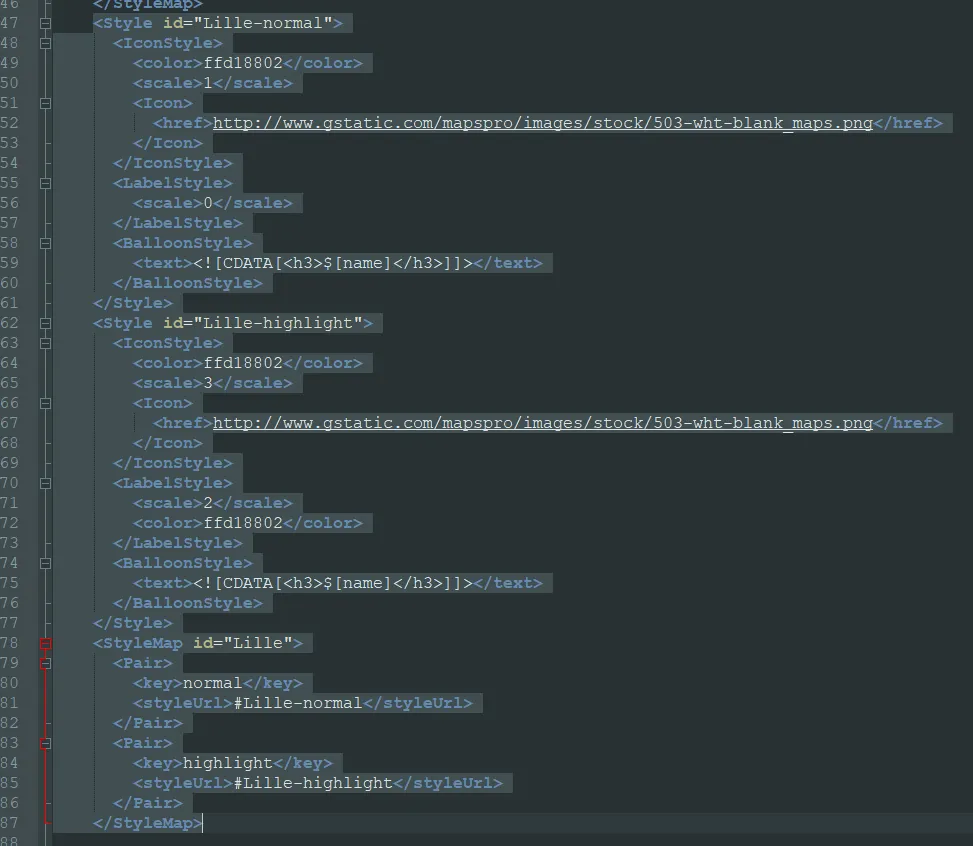
Let’s crack on with another one (Pic. 11).

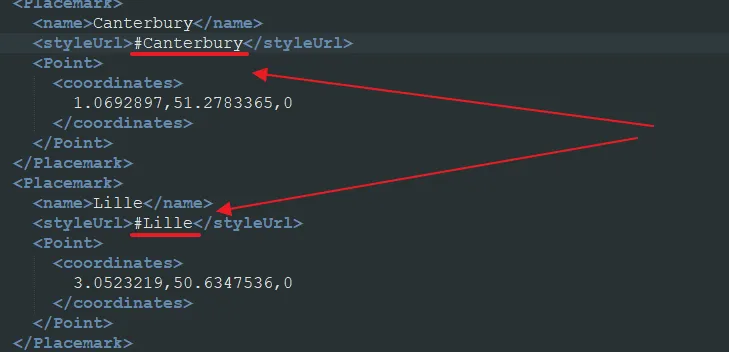
Remember to input your ID also in the ‘<Placemark>’ section, located below in the XML code. Otherwise, you won’t have a good result (Pic. 12, 14)

As a result, you should have unique icons when you hover over the placemarks (Pic. 13).

What about if you are wrong? If you, for instance, forget to change the ID for your placemark or miss at least one letter, then you will get a default placemark icon in Google Earth (Pic. 14).

At the finish, I would like to add, that a separate ID for every single placemark or group of placemarks refers also both to the ‘<Description>’ as well as the ‘<BalloonStyle>’. It means, that you can make your general content unique for these groups of placemarks. Read more about it in my previous article Content management in KML files.
Mariusz Krukar
Links:
- KML file colour picker
- Custom icons in Google Earth
- https://mapicons.mapsmarker.com/
- Styles for highlighted icons
Forums:
Youtube:
Read also:
