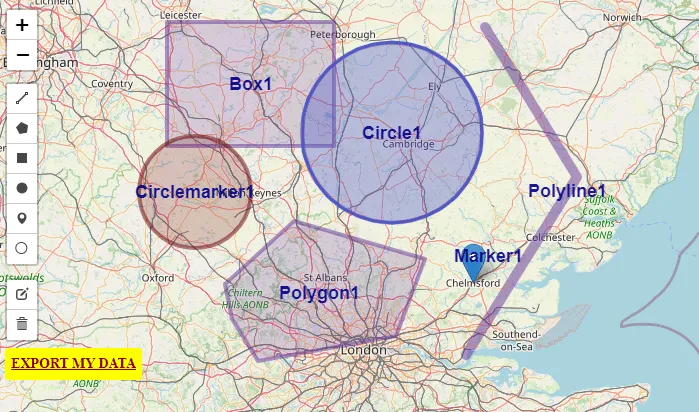
Folium Draw plugin – extended functionality
The Draw is a very nice plugin dedicated to anyone who wishes to draw editable vectors on the Folium map. It’s a comprehensive plugin, that can add lines, polylines, polygons, rectangles, circles, circlemarkers, and markers and then edit or delete them. Its functionality is the same as in the Leaflet Draw plugin, where its Folium … Read more