Saving Openlayers custom drawings as the .geoJSON file
In this short post, I would like to demonstrate to you the programmatic method of saving the custom shapes in OpenLayers as the .geoJSON file. Drawing your own features on the OpenLayers map canvas equipped with some existing layers, like it takes place in the case of the map rendered by the QGIS2Web plugin can be a really beneficial feature. We can use it for displaying some changes on the field against the moment when the layers were exported from QGIS. Moving away from the QGIS2Web example, a user is simply eligible to plot their own data onto a blank OpenLayers map. There are a lot of sources, where you can read about drawing your own features in OpenLayers maps and obviously get the ready, full working codes for adoption into your own map. Find them in the links below. The step of my explanation covers one of the ways of exporting these drawings into the.GeoJSON file, which can be imported i.e. to QGIS later.
Our process will include 2 steps only. The first step covers the export button equipped with the export function defined in the code. Another step is to download the result as the .geoJSON file.
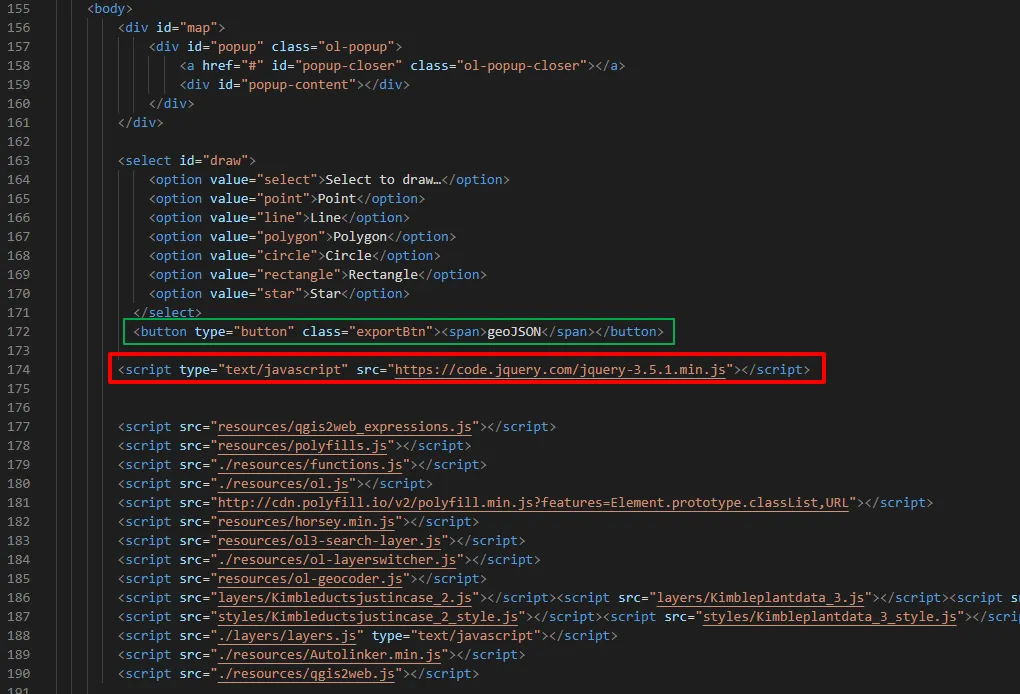
Before we attend to writing or copying the code, we should remember about the jQuery link in our index.html document, where I am convinced, your map is stored. This JQuery link should be at the top of the other script sources (Pic. 1), otherwise, the console won’t recognize our jQuery selector.

Pic. 1 The place of the JQuery link in the index.html section (it can be also in the section. The <button> has been also included just beneath the drawing selection.
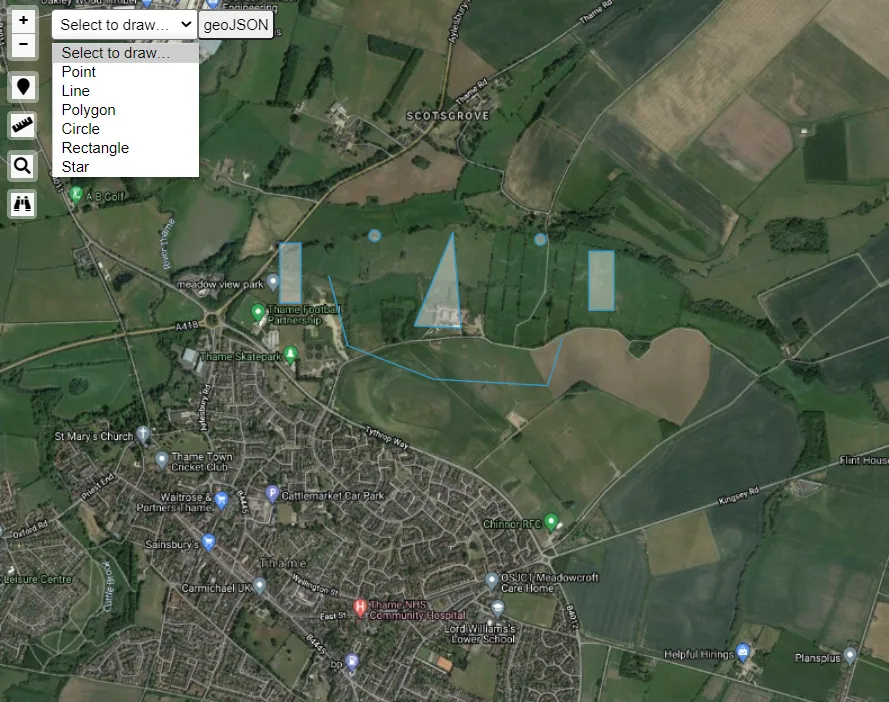
In our index.html we should start from the <button> property defining the place, where we will export our drawings as the .geoJSON file.
<select id="draw">
<option value="select">Select to draw…</option>
<option value="point">Point</option>
<option value="line">Line</option>
<option value="polygon">Polygon</option>
<option value="circle">Circle</option>
<option value="rectangle">Rectangle</option>
<option value="star">Star</option>
</select>
<button type="button" class="exportBtn"><span>geoJSON</span></button>
Next in our JavaScript code, we should allocate the function for this button, making it run.
$(".exportBtn").click(function(){
var json = new ol.format.GeoJSON().writeFeatures(vectorLayer.getSource().getFeatures(), {
dataProjection: 'EPSG:4326', featureProjection: 'EPSG:3857'
});
console.log(json);
});
Having proper feature projection, we will receive the correct coordinates. It should match your task purpose. In my example, I used EPSG:3857 (Pseudo-Mercator).
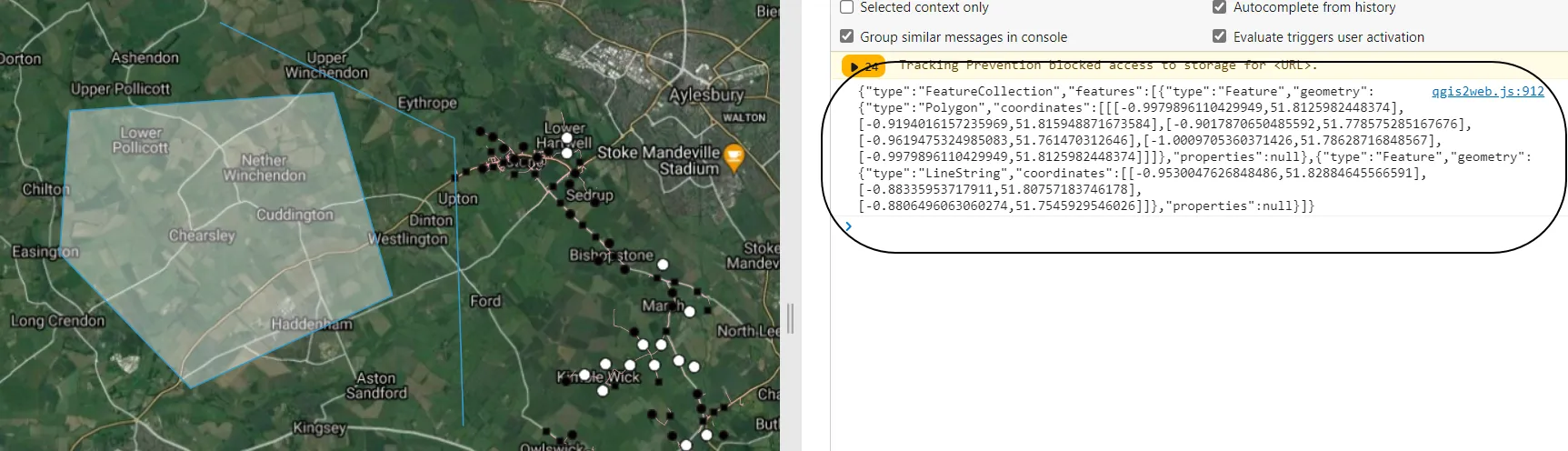
Since the console returns proper .geoJSON content, we are on the right track to getting our layer properly (Pic. 2).

Pic. 2 Export new features drawn in OpenLayers as the .geoJSON file – the .geoJSON content in the Google Chrome console.
Our second step includes exporting this .geoJSON content to the local directory. For this purpose, we should expand our JavaScript bode by adding the function of exporting the content as a pure .txt file.
function download(content, fileName, contentType) {
var a = document.createElement("a");
var file = new Blob([content], {type: contentType});
a.href = URL.createObjectURL(file);
a.download = fileName;
a.click();
}
download(json, 'json.txt', 'text/plain');
Important here is the last line highlighted, which defines both the file name and its extension. Because the console shows us the content written in .geoJSON format, we shouldn’t worry about losing it when saved as a .txt file. On the other hand, the text file seems to be universal enough to be saved in the different extensions. In this case, we should already define both the file name and its extension by changing it straight to .geojson, like below:
download(json, 'your_layer.geojson', 'text/plain');
Finally, the full code will look as below:
$(".exportBtn").click(function(){
var json = new ol.format.GeoJSON().writeFeatures(vectorLayer.getSource().getFeatures(), {
dataProjection: 'EPSG:4326', featureProjection: 'EPSG:3857'
});
console.log(json);
function download(content, fileName, contentType) {
var a = document.createElement("a");
var file = new Blob([content], {type: contentType});
a.href = URL.createObjectURL(file);
a.download = fileName;
a.click();
}
download(json, 'your_layer.geojson', 'text/plain');
});
Now, by clicking our button we should be able to both get the .geoJSON data displayed in the console as well as save them under your_layer.geoJSON file.
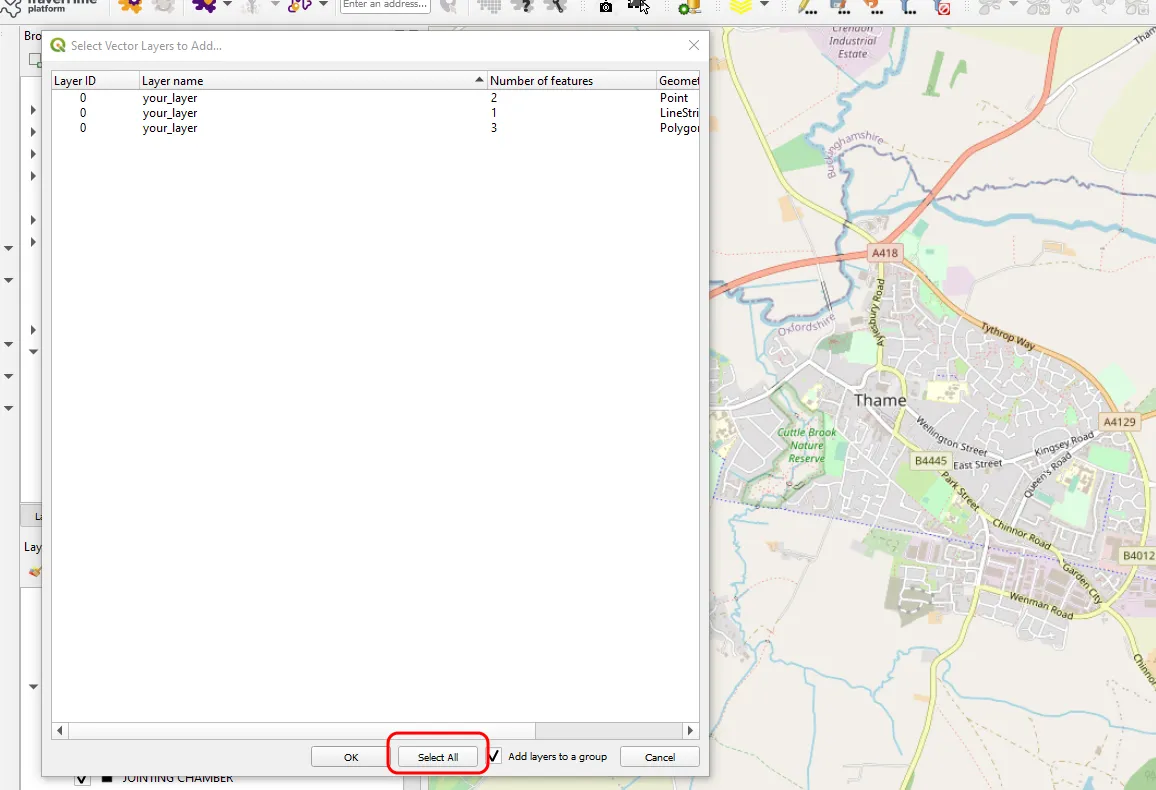
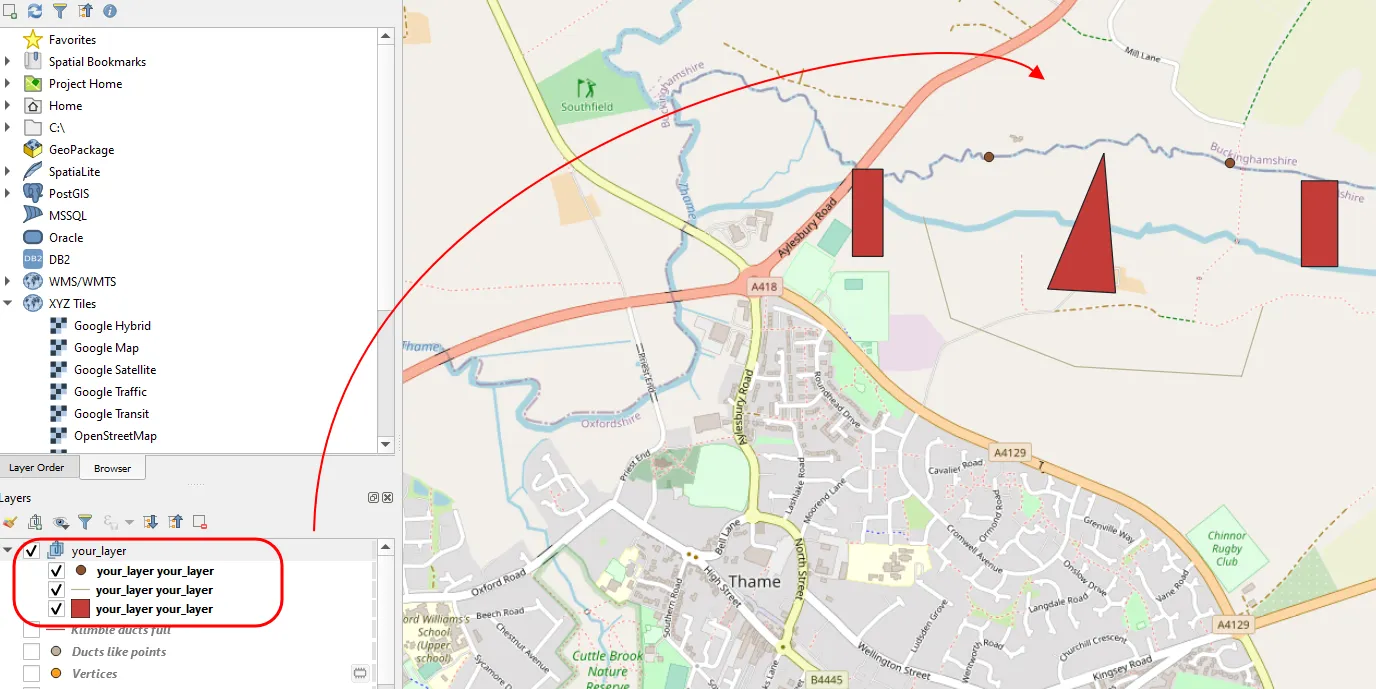
When you save the .geoJSON file from your OpenLayers map, you can import it to QGIS or other GIS software. Remember, that this file will always come with separate layers, as we used various geometries during our drawing. Basically, our file will come as the layer group, from where we can extract all layers with varied geometry: Points – PointLayer; Line – LineString; Polygon – Polygon.
It’s a quick and quite easy way to export our own drawings from the OpenLayers map and use it in various GIS platforms thereafter.
Mariusz Krukar
Links:
- https://openlayers.org/en/latest/examples/draw-freehand.html
- https://dolmenweb.it/viewers/openlayer/examples/draw-shapes.html
- OpenLayers – draw & edit tools
- OpenLayers – features to GeoJSON export
- OpenLayers – vector format examples
Forums:
- https://stackoverflow.com/questions/50449105/saving-layer-from-openlayer-3-map-created-by-user
- https://stackoverflow.com/questions/54313855/converting-openlayers-polygon-to-geojson-with-different-projection
- https://gis.stackexchange.com/questions/263787/taking-draw-features-as-geojson-after-completed-drawing
- https://stackoverflow.com/questions/18740345/how-to-save-features-layer-in-openlayers
- https://stackoverflow.com/questions/35917225/save-interaction-draw-openlayers
- https://gis.stackexchange.com/questions/179907/openlayers-3-geojson-save-and-load
- https://stackoverflow.com/questions/2075337/uncaught-referenceerror-is-not-defined
- https://stackoverflow.com/questions/34156282/how-do-i-save-json-to-local-text-file