Quick access to Street View from various applications (based on Leaflet map example)
Everyone knows how Google Street View is needed for the desktop investigation of various issues. It’s very beneficial since we have access to this Google product from another platform, certainly dedicated to some topic. Indeed, there are quite a few ways of getting the Street View visible at the same time when browsing the specified map, but some of them require quite advanced programming knowledge. It basically depends on what roughly we want to have. Do we need the pegman with the Street View coverage highlighted? Another window with Google Street View side by side to our map tiled horizontally/vertically or maybe some on-click feature, in which the Google Street View will be opened.
As you read some of my articles, you noticed, that I deal with the last option basically, explaining how to access Google Street View by on-click. Indeed it will be a subject of this article too, but because the way seems to be quite the same for various cases I will round this exercise off.
In fact, my approach will be explained on the Leaflet map example, which I am the most familiar with.
The guidelines for how to set up your basic leaflet map you can find for example here. Next, we will set up the Street View access as a one-click feature. It means, that clicking on the map elsewhere will open the Street View for us in another window.
Let’s use the following Street View link for this purpose:
http://maps.google.com/mapsq=&layer=c&cbll=31.335198,-89.287204&cbp=11,0,0,0,0
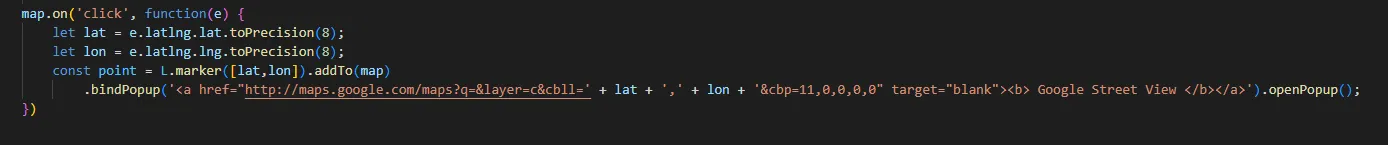
and in the Leaflet map we can do accordingly (break lines not included!):
map.on('click', function(e) { let lat = e.latlng.lat.toPrecision(8); let lon = e.latlng.lng.toPrecision(8); const point = L.marker([lat,lon]).addTo(map) .bindPopup('<a href="http://maps.google.com/maps?q=&layer=c&cbll=' + lat + ',' + lon + '&cbp=11,0,0,0,0" target="blank"><b> Google Street View </b></a>').openPopup(); })
The core function here is latlng, which defines the coordinates of our on-click point. Because the coordinates are returned with values up to 15 decimals, the Street View permalink won’t accept it. We need just the coordinate values up to 8 decimals, therefore using the .toPrecision() method is mandatory here. It will make eventually one decimal difference between positive and negative coordinates, but it’s not a problem in our case. Another thing is to keep our popup open always after clicking on the map by adding the .openPopup() method at the end. This will save a bit of our time. For the sake of simplification, it’s good to launch the Street View in a separate tab. The HTML argument target=”blank” or target=”_blank” will do it for us.
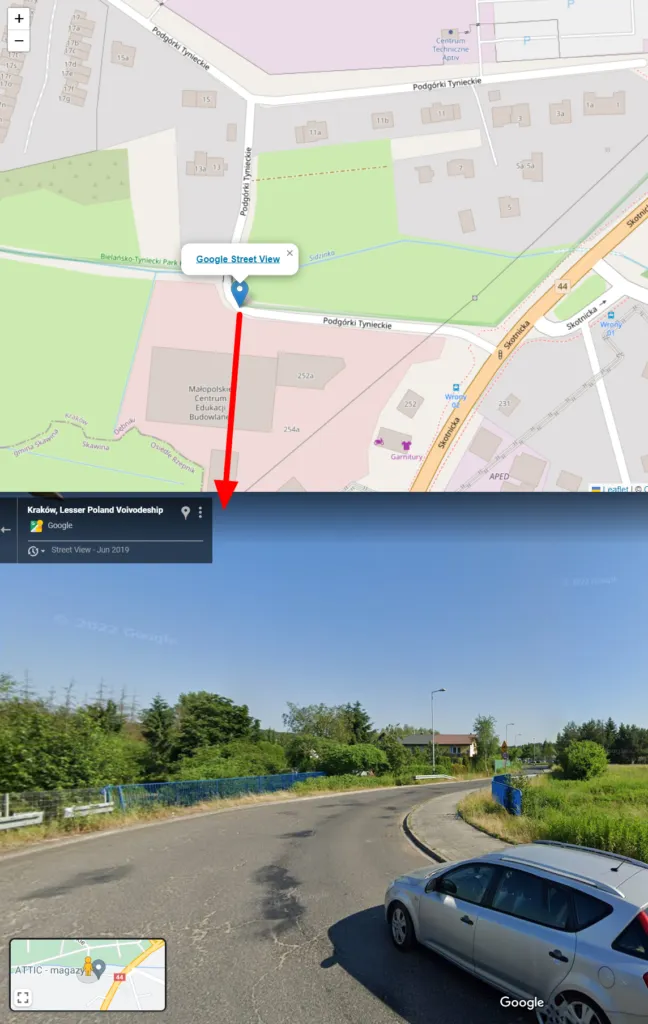
When everything is alright, we should be able to click anywhere on our map and have the marker populated along with its popup customized accordingly. Because my task today was just launching Street View I’ve restricted myself to very poor customization including just the text with the hyperlink. After clicking on it, the Street View in the same location should be opened correctly (Pic. 2).

Pic. 2 The Street View as an on-click feature in a Leaflet map.
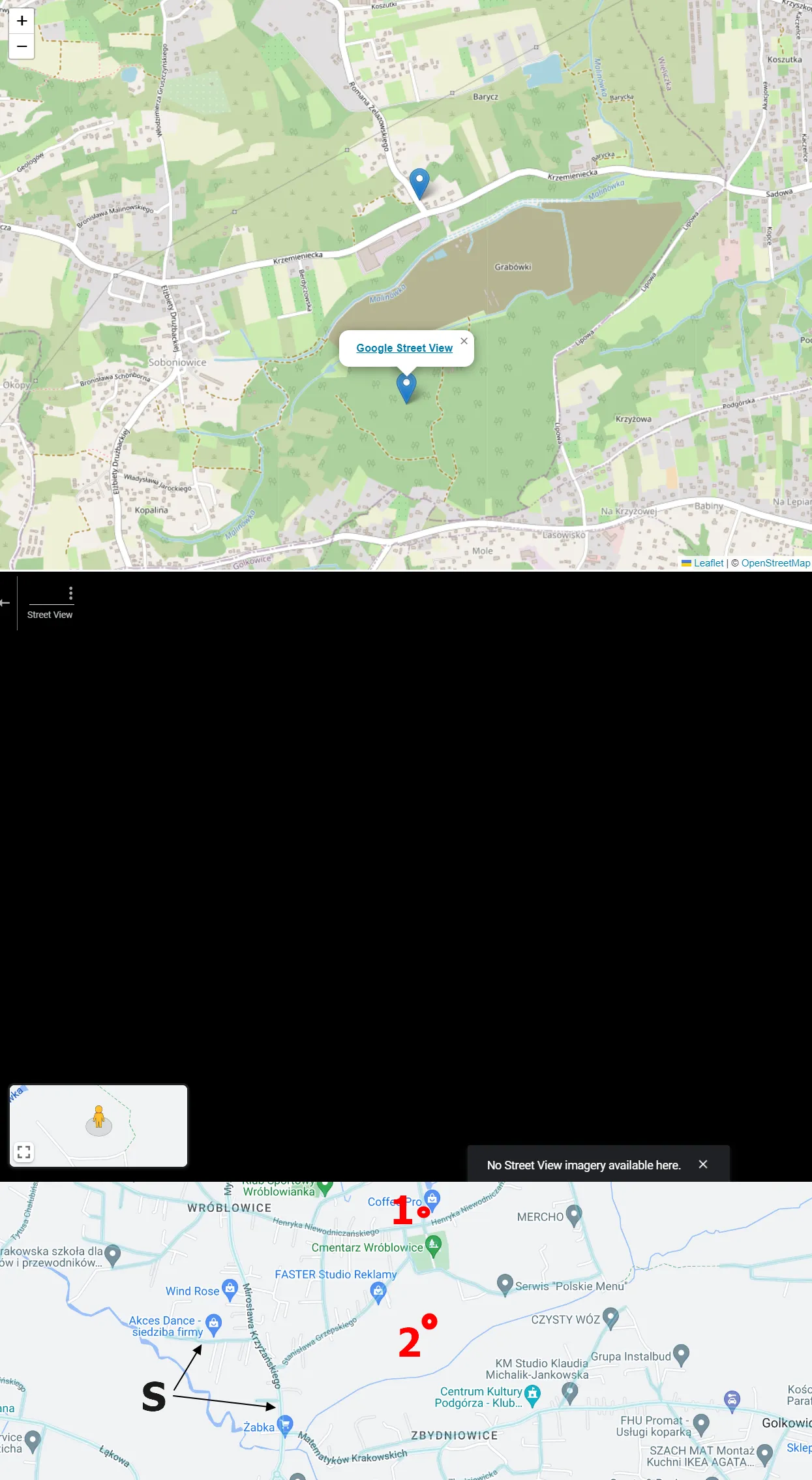
The primary downside of this solution is a lack of knowledge about the Street View coverage. You must have another map opened, which will give you this information. Basically clicking on some street you can be rather sure, that the Street View will be opened. How about when the marker will come out in another area? You will see just a blank background with the information, that the Street View image is not available at this location (Pic. 3).

Pic. 3 Google Street Coverage against its functionality as the one-click feature on the Leaflet map, where: 1 – Previous marker presented in the image above (Pic. 2), 2 – Current marker outside of the Street View coverage; S – Street View coverage layer shown on Google Map canvas (Showmystreet.com).
This is the simplest method of opening Street View straight from the Leaflet map, and I believe the same applies to other platforms. The only thing you need to know is the concatenation of the Street View link with the code.
Mariusz Krukar
Links:
- https://leafletjs.com/examples/quick-start/
- https://www.npmjs.com/package/react-leaflet-street-view
- https://www.google.com/intl/en-GB_ALL/permissions/geoguidelines/
- https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_objects/Number/toPrecision
- https://leafletjs.com/reference.html#latlng
- https://showmystreet.com/
GitHub:
Forums:
- https://gis.stackexchange.com/questions/349603/how-to-generate-a-street-view-url-hyperlink-using-sql-utm-to-wgs84
- https://gis.stackexchange.com/questions/70636/incorporate-google-streetview-into-a-leaflet-map
- https://stackoverflow.com/questions/34044743/how-to-use-googlestreetview-in-leaflet-project
- StreetView Pegman
- Leaflet et StreetView (French)
- https://gis.stackexchange.com/questions/256279/how-to-implement-pegman-street-view-icon-in-leaflet-map
- Leaflet js: How to get Lat and lng at the end of drawing any marker on Map
- https://stackoverflow.com/questions/24417843/leaflet-get-latitude-and-longitude-of-a-marker-inside-a-pop-up