Breaking down the Street View permalink
Google Street View is a technology, which provides interactive and multiperspective panoramas of many places and streets worldwide. It’s commonly used on a daily basis, but hardly anyone pays attention to the permalink displayed in the URL address bar. In fact, some programmers use it for instant opening the Street View roughly at the desired location from other applications or even files. On the other hand, just a minority of them are aware of other elements included in the Street View URL, which I am going to explain in this article.
Basically, this stuff has been already elaborated on in other texts listed below, therefore it shouldn’t be long. Some elements haven’t been clarified enough, so that’s why this article is for.
Before I start, just would like to mention two types of permalinks used by the Google Street View application. The first one plays the initializing role, which changes when the interactive panorama is fully loaded. Its matter is important especially in the case when we want to launch Street View from another body. Everything described here will play around the second type of permalink, which appears once our Street View panorama is fully loaded.
1 – https://www.google.com/maps/ – the major URL, under which Google Maps tools are running.
2 – @51.5537074, -0.2618091 – coordinates (latitude and longitude), which are locked for every single image.
3 – 3a – the altitude of your view. As default in Google Street View, we can always see the vista from the default altitude of 3m. It can be easily explained by the position of the camera system (Pic. 2).

Pic. 2 The Street View camera system is mounted to the car at an altitude of about 3m above ground. That’s why the value 3a appears always in Street View imagery (Shutterstock/Rd.com).
a – means altitude, that’s the simple abbreviation. Sometimes the user can find 2a in the link and it will correspond to some alleyways, footpaths, etc. where the camera system was used by humans. As the default height of a typical person, we shall assume 2m. Unfortunately, it doesn’t work for sphere images loaded by users, which some of them don’t apply to ground imagery (Pic. 3).

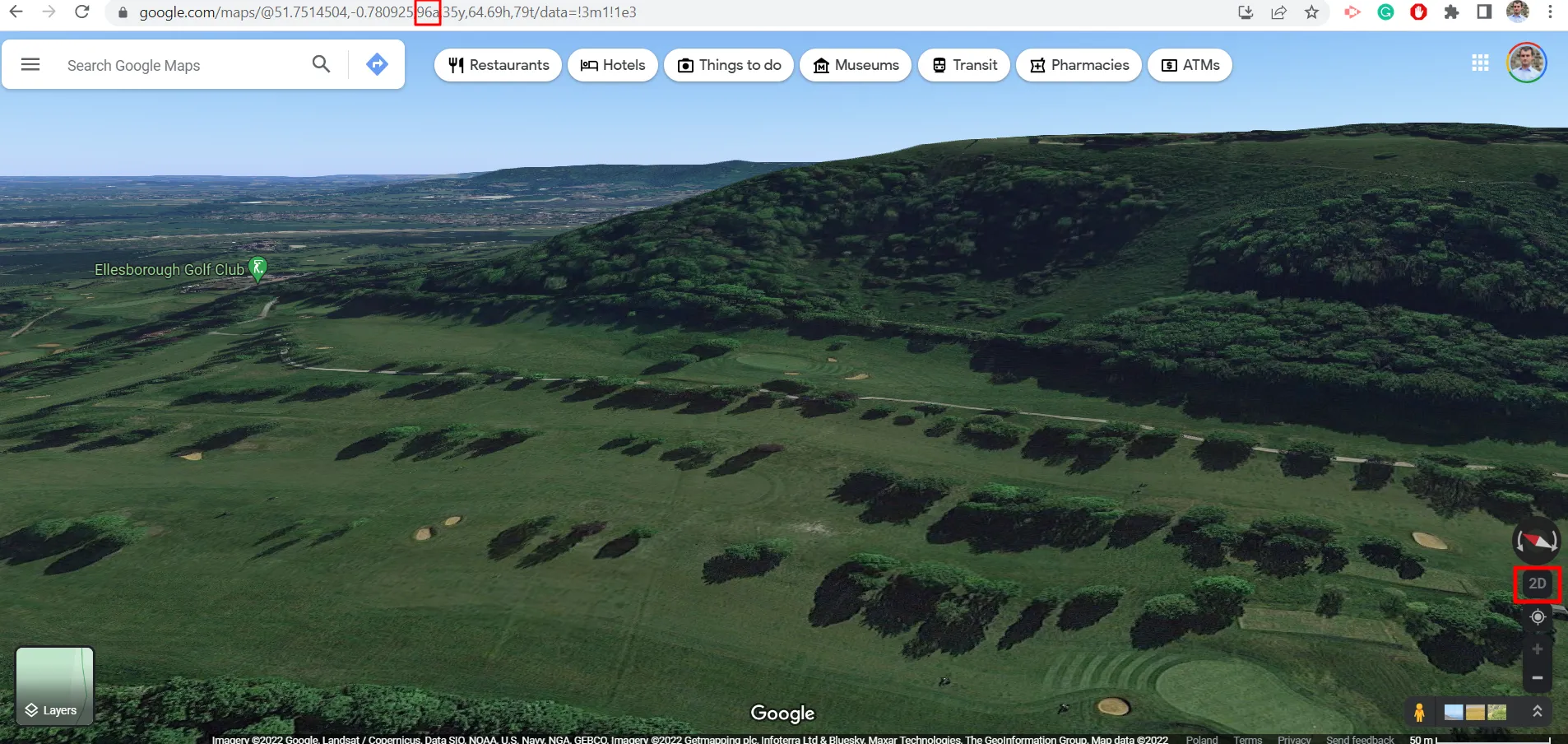
Pic. 3 The aerial sphere image uploaded by the user and displayed by Google Street View, where the 3a still appears in the permalink despite the much higher altitude at which the image was taken. Chiltern Hills, UK (Kevin Lingard/Google.com/maps).
The altitude parameter is useful when using the Google Satellite 3D view in our Chrome browser (Pic. 4).
As we switch to 3D view in the Chrome browser, some elements in the permalink are the same as in the Street View mode. By changing the altitude manually, we can get a view from various perspectives (Pic. 5).

Pic. 5 Changes of altitude in Google Satellite 3D view permalink results in changes in the view perspective. It’s like watching the scene from various altitudes.
This is all, that I wanted to explain to you regarding the 3a element in the Google Street View URL, which hasn’t been flagged up earlier.
The next values (4 – 6) will depend on the zoom and orientation of the image selected by the user. Simply moving around inside the particular Street View image, we will see these values changing.
4 – 53.6y – this is the field of view. By default, Google uses 75y, but in this event, our image was enlarged slightly. The range of zoom varies between 90y (wide-angle image) and 15y (telephoto-looking image), so effectively we can zoom in our image by 5x from the default view. The total difference between the wide-angle and max zoom is 6x. Remember, that it’s just a digital zoom.
5 – 176.4h – heading, which is measured between 0 and 360, expressed in hours. The values correspond to azimuth, which is definitely worth knowing! Street View often captures images under an overcast sky, so at first glance, we cannot get around in directions so quickly. By having this knowledge we can easily define cardinal directions since the particular values correspond as follows:
0/360h – North
90h – East
180h – South
270h – West
Another thing worth remembering – is the value of the heading always shows the center of the image.
6 – 93.85t – the tilt value, which varies between 0 and 180, but when you set the pitch value to 0, this parameter is gone from the permalink. You cannot set the tilt value beyond 1 or 179 when moving around the image. Likewise heading, the tilt value represents the center of our Street View image regardless of the zoom level.
7 – data=!3m6!1e1!3m4!1sNdslolmeBElc8WVOR78DGQ!2c0!7i16384!8i8192 – the data section, where the ID for every single image is assigned. This is an encoded value including several elements separated by interjection(!). Through this content, we can figure out the original source of the Street View picture, namely, whether has it been provided by Google or some user. For example, the image above (Pic. 3) has the following link:
https://www.google.com/maps/@51.7442094,-0.7842172,3a,75y,184.67h,81.9t/da
ta=!3m8!1e1!3m6!1sAF1QipMo7vsCnMAhnF8wn9R2sfB7LCDcEFCWRetEt2r7!2
e10!3e11!6shttps:%2F%2Flh5.googleusercontent.com%2Fp%2FAF1QipMo7vsCn
MAhnF8wn9R2sfB7LCDcEFCWRetEt2r7%3Dw203-h100-k-no-pi-0-ya45.090813-
ro-0-fo100!7i4096!8i2048
where googlesourcecontent.com states, that it has been uploaded by the user.
In another example, we can see the link like this:
https://www.google.com/maps/@40.0279449,-3.9140553,3a,75y,202.98h,90t/data
=!3m7!1e1!3m5!1s4HmbY1tynC0ZVszRmj28fw!2e0!6shttps:%2F%2Fstreetviewpi
xels-pa.googleapis.com%2Fv1%2Fthumbnail%3Fpanoid%3D4HmbY1tynC0ZVszRmj
28fw%26cb_client%3Dmaps_sv.tactile.gps%26w%3D203%26h%3D100%26yaw
%3D202.97556%26pitch%3D0%26thumbfov%3D100!7i13312!8i6656
where the streetviewpiels-pa.googleapis.com indicates the Street View imagery originated by Google.
Each part of the Google Street View permalink is important, but this relevance depends on the type of challenges in which Street View is used.
Mariusz Krukar
Links:
- https://www.trekview.org/blog/2020/decoding-google-street-view-urls/
- https://moz.com/blog/new-google-maps-url-parameters
Forums:
- https://stackoverflow.com/questions/28489214/google-street-view-maps-parsing-url-to-use-as-street-image
- https://gis.stackexchange.com/questions/86774/what-do-the-parameters-for-google-streetview-mean
Wiki: